Are you looking for ways to recover WooCommerce abandoned cart sales? On average 60 – 80% of people who “add to cart” do not end up buying. This means if you have an online store, then you’re losing out on a lot of sales. In this article, we will share proven tips to recover WooCommerce abandoned cart sales with real examples.
Why Recover Abandoned Cart Sales in WooCommerce?
When a user adds a product to the cart, they start a transaction process. In physical retail stores, people rarely abandon their carts. However, in online shopping, the rate of shopping cart abandonment is quite high (between 60-80%).
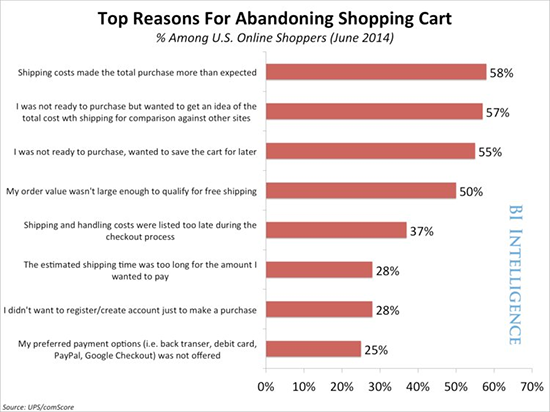
A lot of factors contribute to reasons why people abandon shopping carts without completing the purchase. According to a study conducted by Business Insider, shipping costs, slow checkout, login / account creation requirement, and lack of payment methods are just some of those contributing factors.

If you want to reduce cart abandonment rate, then you need to address these factors on your eCommerce website. By making small tweaks, you can recover a significant portion of sales that you are losing right now.
That being said, let’s take a look at some of the most effective ways to recover WooCommerce abandoned cart sales.
1. Remind Users of Cart Items with Exit-Intent Popups
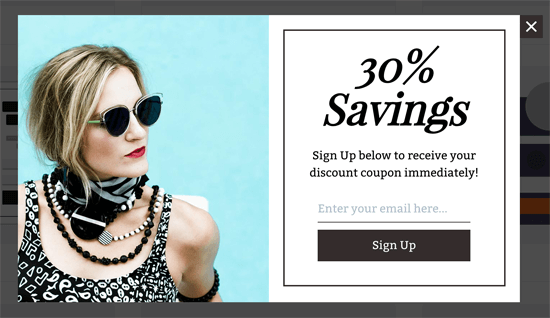
Exit-intent popups appear when a user is about to leave a website (precisely when their mouse leaves the browser window). You’ve likely seen one of these overlays on many top websites. That’s because these exit popups deliver results!

Often you can recover between 3 – 8% of abandoning cart sales by offering customers an exclusive discount or free shipping.
But what if you’re already offering a discount, and it’s applied on the cart?
Often users start to doubt their purchase decision last minute. Sometimes they have a question that’s not answered which leads to abandoned cart. Other times, they just need reassurance that they’re making the best decision.
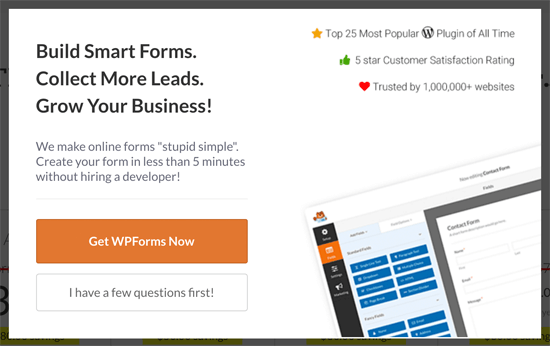
We ran into this issue on our WordPress Form plugin website, so we created the following exit popup:

This popup is converting at 4.56%.
Basically it reassures the users that WPForms is the best WordPress form plugin in the market. If they click Get WPForms Now, then the popup simply closes and allows the user to finish the purchase.
Alternatively, if they have a question, then they can click on I have a few questions first which simply loads a contact form inside the popup. The question gets sent to our support team, so we can assist the customer.
This single popup has helped us recover tens of thousands in lost sales just in the last month!
Want to add exit-intent popup on your WooCommerce store? We recommend using OptinMonster because it is the world’s leading conversion optimization software. OptinMonster helps you convert abandoning website visitors into subscribers and customers.
WHOOPS.ONLINE’s founder, Syed Balkhi, created OptinMonster to solve the problem in our business, and now it’s the leading solution in the industry serving billions of impressions each month.
For detailed instructions, see our article on how to convert WooCommerce visitors into customers.
2. Make Cart Visible and Noticeable
Many customers simply want to save items to review later as they browser your shop. However, human attention span is very short specially when it comes to the internet.
Your customers may forget that they have added items in their shopping cart. Displaying a shopping cart icon and making it more noticeable will remind users of items they have saved.
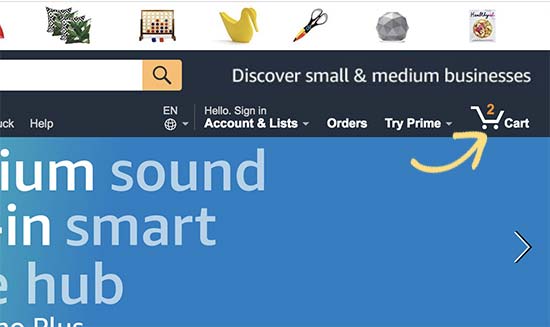
This is why you see a clean and simple shopping cart icon on every screen of Amazon.com website.

Almost every good WooCommerce theme comes with a dedicated shopping cart icon at the top of the page or in the navigation menus. However, if your theme doesn’t have one, then you will need to add it separately.
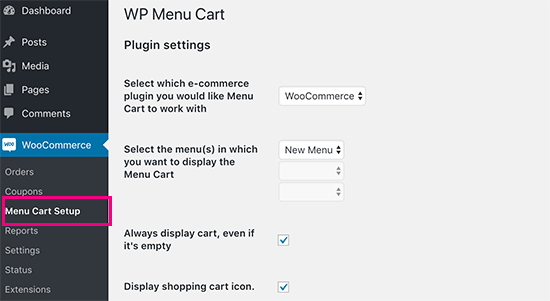
Simply install and activate the WooCommerce Menu Cart plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to visit WooCommerce » Menu Cart Setup page to configure plugin settings. On this page, you will need to select the navigation menu where you want to display the cart icon.

Don’t forget to save your settings.
You can now visit your store to see the cart icon in the navigation menu.
![]()
3. Avoid Hidden Cost Surprises
Shipping cost is one of the top reasons for shopping cart abandonment. Customers often complain that they didn’t complete a purchase because they were surprised by higher shipping cost and wanted to compare it with other stores.
You can tackle the shipping cost factor by showing the shipping cost right away. If you know the exact shipping cost, then you can easily show that in product description or on the pricing page. However, many stores sell products with variable pricing which makes shipping estimates difficult.
Luckily, there are several WooCommerce add-ons that you can use for variable pricing and shipping cost calculations.
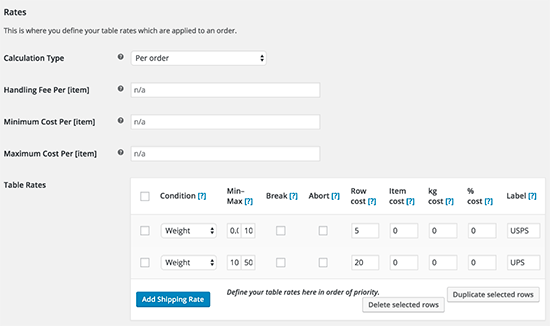
We recommend using Table Rate Shipping because it allows you to define variable shipping costs for every single product in your store.

This allows your users to see shipping costs even for products with variable pricing before adding it to their cart.
Alternatively, you can build the shipping cost in your product price, and then advertise free shipping to boost your conversions.
4. Enable Guest Checkout without Account Creation
Many eCommerce stores want users to create an account for faster checkouts in the future. However, a large number of customers don’t want to create another account just to buy a product.
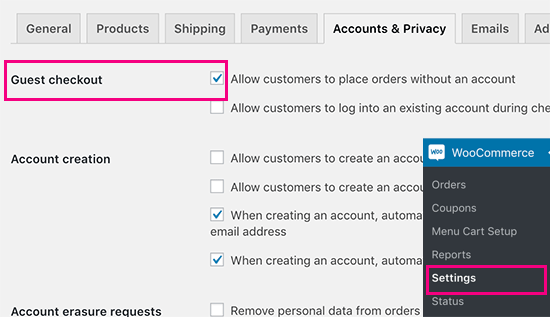
By enabling guest checkout feature in WooCommerce, you allow customers to buy the products they like without signing up.

Don’t worry, you will still be able to store customer information that you need to process the order while eliminating a blocking step from your checkout process.
This brings us to our next tip.
5. Make Checkouts Faster
Ever noticed how blazingly fast Amazon.com is? That’s because a single second delay in the page load can cost the company millions of dollars.
According to a StrangeLoop case study that involved Amazon, Google, and other larger sites, a 1 second delay in page load time can lead to 7% loss in conversions, 11% fewer page views, and 16% decrease in customer satisfaction.

For overall WooCommerce speed and performance, follow the step by step instructions in our guide on how to speed up WordPress.
For faster checkouts, you may also want to take a look at YITH WooCommerce One-Click Checkout plugin. It allows your users to checkout with a single click without affecting any functionality.
6. Offer Multiple Payment Methods
Payment methods are another reason that forces customers to abandon their saved carts. This is why conversion experts always recommend adding multiple payment methods to reduce cart abandonment.
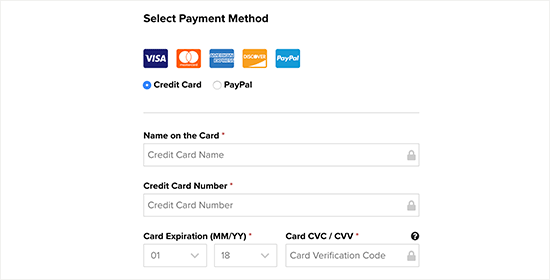
WooCommerce makes it easy to add multiple payment methods like credit card, PayPal, and more.
However, each payment gateways have different fees and charges on transactions that you need to review as a business owner.
For example on our MonsterInsights website, we offer both credit card and PayPal as an option.

7. Effectively Use Urgency and Scarcity Tricks
Scarcity and urgency are tricks used by sellers since ancient times. Ecommerce websites use this tactic by showing limited stocks or limited time discount offers.
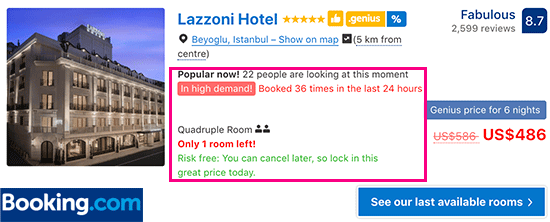
Take a look at Booking.com for some great examples of using urgency and scarcity techniques. In the screenshot below, they have used both tricks for a hotel listing.

You can implement urgency and scarcity tricks on your store using OptinMonster. It comes with a countdown timer feature which allows you to create beautiful campaigns where you can use scarcity with a countdown timer to build anticipation and urgency.
For instructions, see the article on how to create countdown timer campaigns in OptinMonster.
8. Use FOMO to Discourage Cart Abandonment
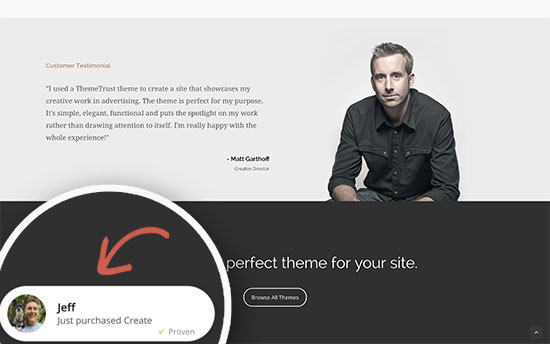
FOMO or ‘fear of missing out’ is a psychological term used to describe anxiety about missing out on something exciting and trendy.
As a WooCommerce store owner, you can take advantage of this human behavior with your marketing strategy to discourage cart abandonment.
There are many ways to implement FOMO. The basic goal is to create a sense of urgency while giving users confidence that other folks are making the same purchase.

To learn more see our guide on how to use FOMO to increase conversions and sales
9. Make it Easy to Ask Questions
Another big reason for cart abandonment is lack of information. Your customers may have a question about the product, and if they cannot find answers, then they will simply leave.
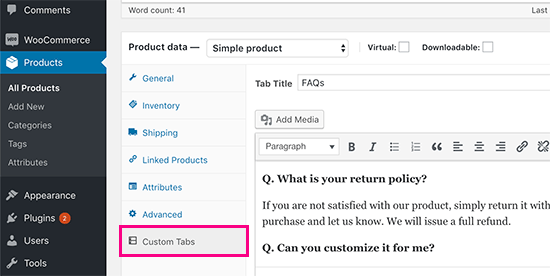
An easy way to answer user questions is by adding product FAQs. You can use Custom Product Tabs plugin to add a separate tab with FAQs.

However, you cannot cover all the questions in a FAQ. This is where Live Chat support can help.
See our step by step guide on how to add LiveChat to your WooCommerce store and boost sales.
Tip: the above guide also has a solution on hiring affordable live chat agents to boost your sales.
10. Add Safety Seals to Build Confidence
People are cautious when shopping online, particularly when they are buying from a place they have never heard of before. In this case, customers look for trust signs to make sure that they are buying from a legit business, and that their information is secure.
This is where security badges can help. These are plain certificates that you can obtain from different internet security and trust agencies like Norton, McAfee, Better Business Bureau, and more.

For details, see our article on add McAfee secure seal to your WordPress site for free.
11. Make it Easy to Contact
LiveChat and FAQs are great. However, sometimes user don’t want to wait for a LiveChat person and are not in a rush to make a decision.
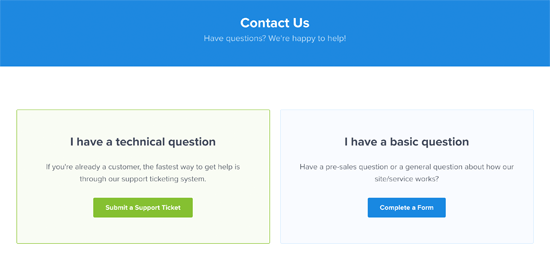
Those users would abandon their shopping cart if they cannot easily find a way to contact. This is why you need to add a contact form to your eCommerce store.

The easiest way to do that is by using WPForms plugin. It is the fastest growing form plugin for WordPress with over 1,000,000+ website using it.
12. Allow Users to Save Their Cart
According to a study, less than 16% of website visitors add products to cart. Another study suggests that nearly 60-80% of those carts are abandoned.
Most shoppers are often browsing multiple sites for price comparisons, reviews, and looking at different products. During this process they may close a tab or leave your website.
By allowing users to save the cart for later, you can can provide a better shopping experience to your customers.
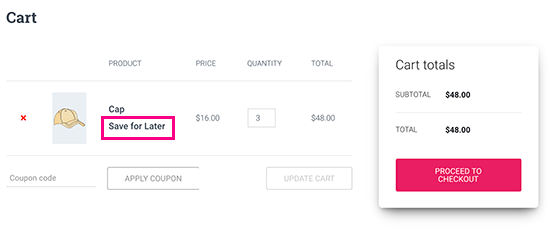
Simply install and activate the YITH WooCommerce Save For Later plugin. The plugin works out of the box and will add a save for later option to your shopping cart page.

13. Make Data Driven Decisions
Many beginners rely on their best guesses and simple traffic stats to recover abandoned cart sales. You don’t need to do that when you can get actual data to make your decisions. This is where Google Analytics comes in.
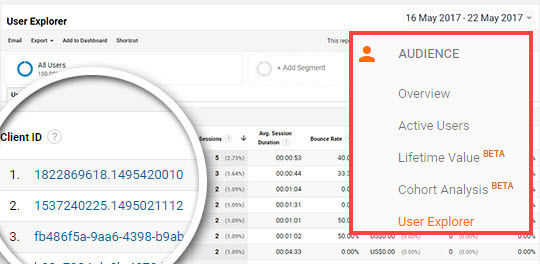
Google Analytics allow you to enable enhanced eCommerce tracking, which gives you access to customer’s shopping and checkout behavior. It even assigns a unique identifier to each customer.

However, the problem is that the ID assigned by Google Analytics doesn’t accurately give you information about the user.
For that, you’ll need MonsterInsights. It is the most popular Google Analytics plugin for WordPress. The best part is that MonsterInsights makes it easy for you to setup enhanced eCommerce tracking (no coding needed).
For more details, see our step by step guide on how to enable customer tracking in WooCommerce.




