Do you want to add a click-to-call button in WordPress? As more people visit your website using their smart phones, adding a tap-to-call button makes it easy for them to contact you. In this article, we will show you how to easily add a click-to-call button in your WordPress website.
Why Add Click-to-Call Button in WordPress
Many small business websites rely on customers to contact them for quotes, pre-sale information, or support.
That’s why we recommend adding a contact form to all website owners.
However, depending on the industry some users may want to speak with a person right away.
As mobile web traffic increases around the world, often users find it more convenient to just tap-to-call and get the information they need.
If you’re just starting a business, then we recommend looking into a professional business phone service, so you can do call forwarding, share numbers with employees, and answer calls using your cell phones from anywhere (instead of a landline).
That being said, let’s take a look at how to easily add a click-to-call button in WordPress.
Method 1. Adding a Click-to-Call Now Button in WordPress Using Plugin
This method is easier, but the downside is that it will only display click to call button on mobile devices. You can use Method 2 in this article to add phone number on all devices.
First thing you need to do is install and activate the Call Now Button plugin on your site. For more details, see our step by step guide on how to install a WordPress plugin.
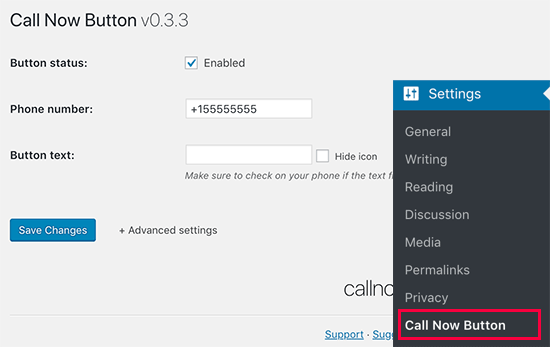
Upon activation, you need to visit Settings » Call Now Button page to configure plugin settings.

First, you need to check the box next to button status to enable it. After that you can go ahead and enter the phone number you want people to call.
Optionally, you can provide text to display or hide the icon. If you leave it blank, then the plugin will show a call button with the phone icon.
You can click on the ‘Advanced Settings’ link to further configure the call now button to add tracking, control position, and limit appearance.

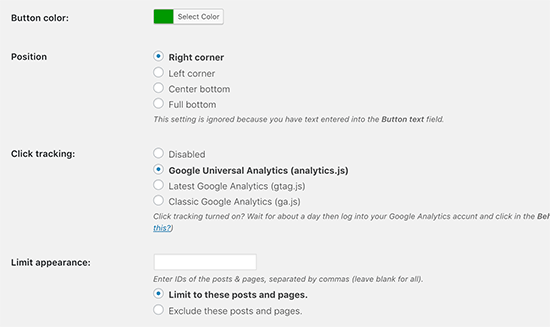
The first option under advanced settings is to change the button color. You can use this option to match your theme’s color scheme.
After that, you can enable Google Analytics tracking which will allow you to see how users interact with the call button in your Google Analytics reports.
Lastly, you can selectively show or exclude button from specific WordPress posts and pages.
Don’t forget to click on the save changes button to store your settings.
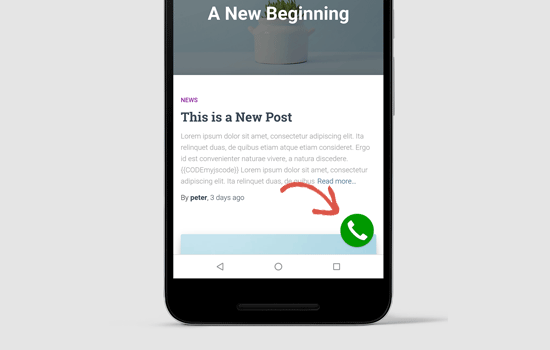
Once you are done, you can visit your website on a mobile device to see the call button in action.

Method 2. Manually Add Click to Call Button in WordPress
This method allows you to manually add click to call buttons and links anywhere on your WordPress website.
The easiest way to add a clickable phone number to your website is by adding them like this:
<!--This link will work on Android and iPhone. It will be visible to desktop users but will result in an error when clicked --> <a href="tel:+15555551212">+1 (555) 555-1212</a> <a href="tel:15555551212">Call Me</a>
These links will open the phone app on mobile devices. On desktop computers, Mac users will see an option to open the link in Facetime, whereas Windows 10 users will see the option to open it in Skype.
You can also use HTML to add an image or an icon next to the click-to-call text link.
Let’s take a look at how to do this.
First, you need to visit the Media » Add New page and upload the image you want to use. After uploading the image, you need to click on the ‘Edit’ link to proceed.
![]()
This will bring you to edit media screen where you need to copy the file URL. You will need it in the next step.
You can now edit the post, page, or custom HTML widget where you want to display the click-to-call phone icon. In the edit area, you can now add the phone icon image wrapped inside the tel: link.
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a>
Once done, you can visit your website to see the click-to-call link with the image you uploaded.

You can further customize this by adding more text before or after the link, and use custom CSS to style it.
![]()
Adding a Click-to-Call Link to WordPress Navigation Menus
You can also add the click-to-call link to your WordPress navigation menu.
Simply go to Appearance » Menus page and click on the custom links tab from the right column. Now you can add the phone number in the link field in the following format:
tel:+155555555
After that, add the text you want to display and then click on ‘Add to menu’ button.

Next, visit your website to see your click to call link in action.

Want to add an image icon next to your click-to-call link in the navigation menu? See our article on how to add image icons with navigation menus in WordPress.




