Sometimes you may find yourself needing to add Custom CSS in your WordPress site.
Perhaps it’s because you’re following a tutorial on WHOOPS.ONLINE or our YouTube channel. For most beginners, using FTP is too confusing, but there are other ways to add custom CSS.
In this article, we will show you how to easily add custom CSS to your WordPress site without editing any theme files.
Video Tutorial
If you prefer written tutorials or want to move at your own pace, then continue reading the instructions below.
Method 1: Adding Custom CSS Using Theme Customizer
Since WordPress 4.7, users can now add custom CSS directly from the WordPress admin area. This is super-easy, and you would be able to see your changes with a live preview instantly.
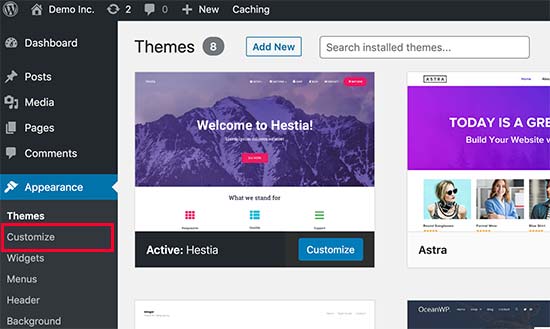
First, you need to head over to the Themes » Customize page.

This will launch the WordPress theme customizer interface.
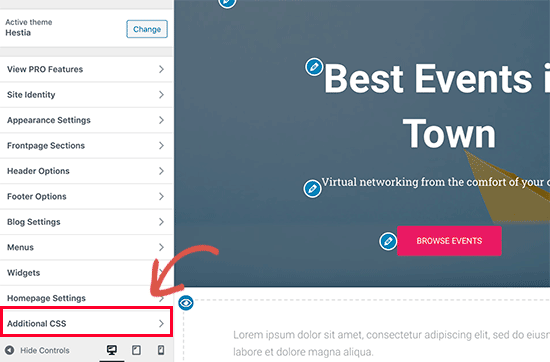
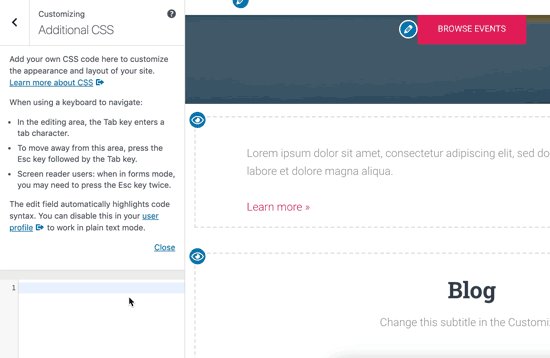
You will see your site’s live preview with a bunch of options on the left pane. Click on the Additional CSS tab from the left pane.

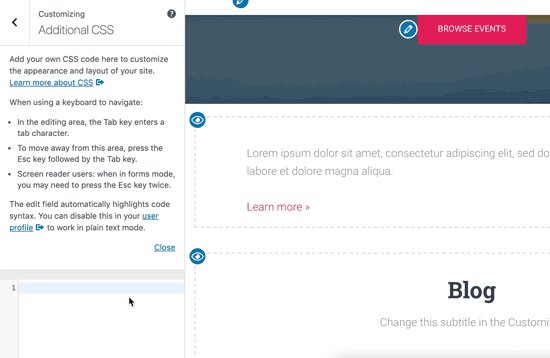
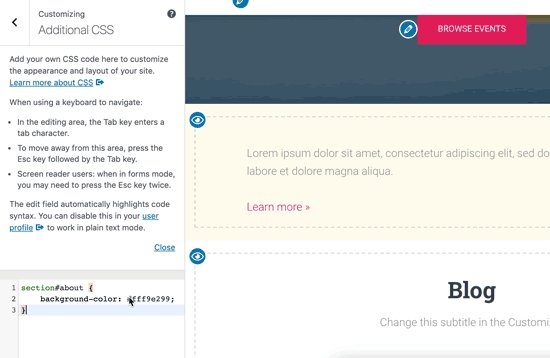
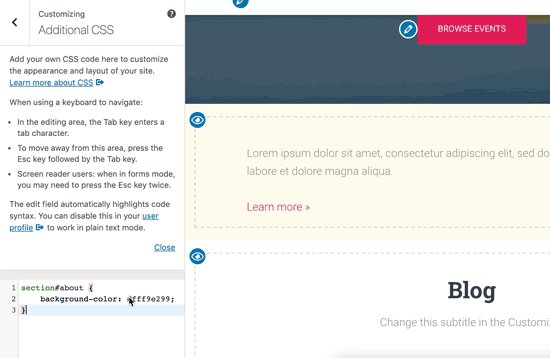
The tab will slide to show you a simple box where you can add your custom CSS. As soon as you add a valid CSS rule, you will be able to see it applied on your website’s live preview pane.

You can continue adding custom CSS code, until you are satisfied with how it looks on your site.
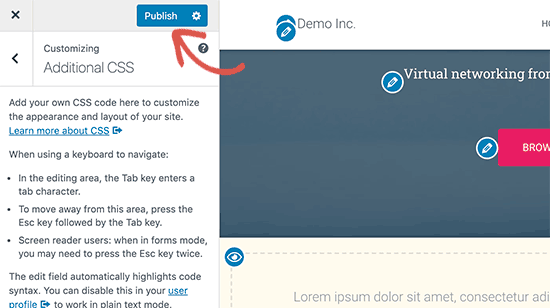
Don’t forget to click on the ‘Save & Publish’ button on the top when you are finished.

Note: Any custom CSS that you add using theme customizer is only available with that particular theme. If you would like to use it with other themes, then you will need to copy and paste it to your new theme using the same method.
Method 2: Adding Custom CSS Using a Plugin
The first method only allows you to save custom CSS for the currently active theme. If you change the theme, then you may need to copy and paste your custom CSS to the new theme.
If you want your custom CSS to be applied regardless of which WordPress theme you are using, then this method is for you.
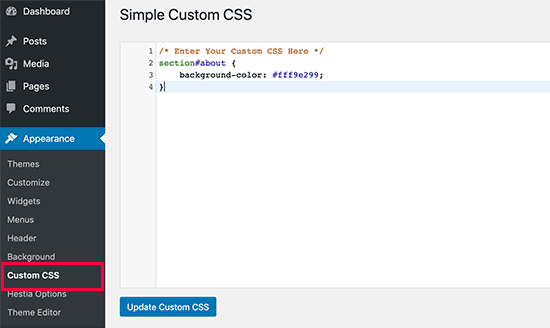
First thing you need to do is install and activate the Simple Custom CSS plugin. Upon activation simply go to Appearance » Custom CSS and write down or paste your custom CSS.

Don’t forget to press the ‘Update Custom CSS’ button to save your changes.
You can now view your WordPress website to see the custom CSS in action.
Using a Custom CSS plugin vs Adding CSS in Theme
Both methods described above are recommended for beginners. Advanced users can also add custom CSS directly to their themes.
However, adding custom CSS snippets into your parent theme is not recommended. Your CSS changes will be lost if you accidentally update the theme without saving your custom changes.
The best approach is to use a child theme instead. However, many beginners don’t want to create a child theme. Apart from adding custom CSS, often beginners really don’t know how they will be using that child theme.
Using a custom CSS plugin allows you to store your custom CSS independently from your theme. This way you can easily switch themes and your custom CSS will still be there.
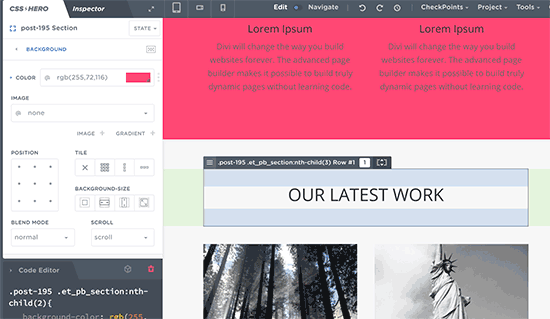
Another great way to add custom CSS to your WordPress site is by using the CSS Hero plugin. This wonderful plugin allows you to edit almost every CSS style on your WordPress site without writing a single line of code.