Do you want to add a WordPress login popup modal on your site? A modal login popup allows your users to quickly login to your website without leaving the page that they are viewing. This improves user experience and engagement on your website. In this article, we will show you how to easily create a WordPress login popup modal – step by step.
Why Create a WordPress Login Popup Modal?
If you run an online store, membership website, or sell online courses, then you likely allow users to register and login to your website.
Normally, when users click on the login link, they are taken to the default WordPress login page or another custom login page on your website. Once users are logged in,they are redirected again to another page.
A modal login popup enables you to display the login form without sending users to a different page. Once logged in, you can redirect users to any page you want.
A modal login popup is faster and improves user experience on your website. A faster and more polished user experience can boost your sales and conversions.
That being said, let’s take a look at how to easily create a modal login popup in WordPress. We will show you two methods to do that, and you can choose the one that best fits your needs.
Method 1. Create a Modal Login Popup Using CSH Login
This method is easier and recommended for most users.
First thing you need to do is install and activate the CSH Login plugin. For more details, see our step by step guide on how to install a WordPress plugin.
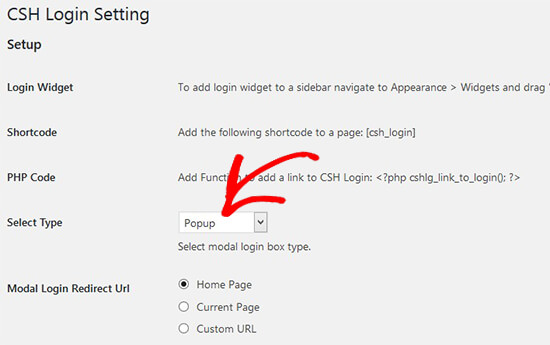
Upon activation, you need to go to Modal Login page in your WordPress admin area and select a type for modal login form.

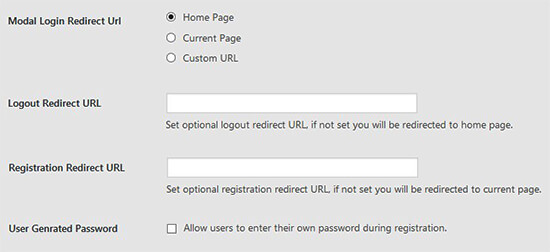
After selecting the modal login box type, you can scroll down and manage login / logout redirects for the form. You can also allow users to generate their own passwords.

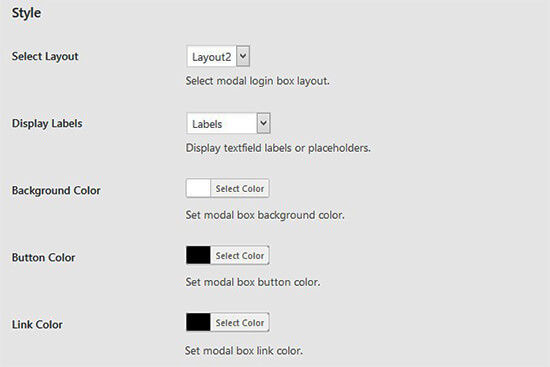
Next, you need to scroll down to the Styles section and select layout, display labels, background color, button color, link color, and more.

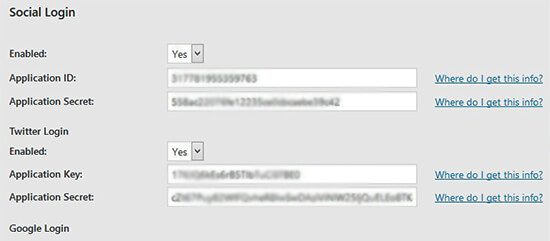
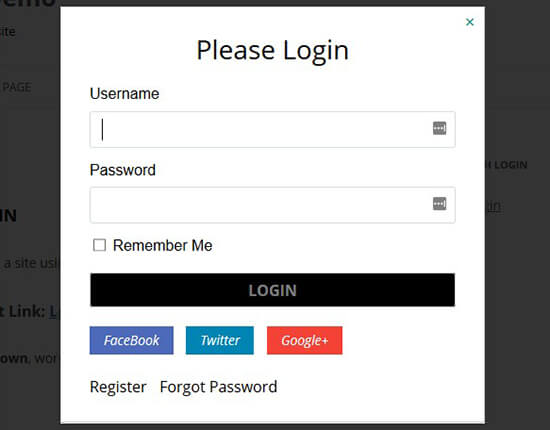
Furthermore, you can add registration email, email subject, use Google reCaptcha, and more. This plugin also allows you to add social login like Facebook, Twitter, and Google.

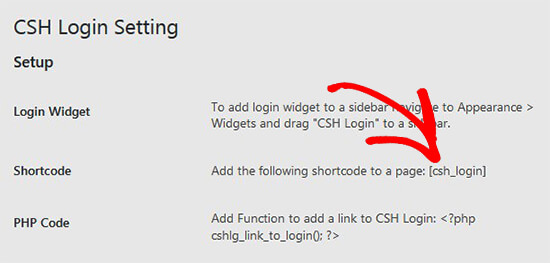
Make sure to save the changes and copy the shortcode located at the top of this page. You’ll need to create a new page in WordPress or edit an existing one to add the shortcode in the content editor.

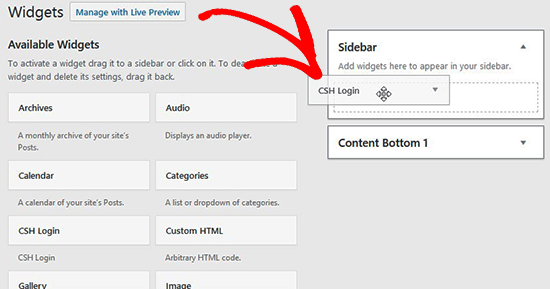
You can also add the modal login in your WordPress sidebar. Simply go to Appearance » Widgets to drag and drop the CSH login widget in sidebar of your site.

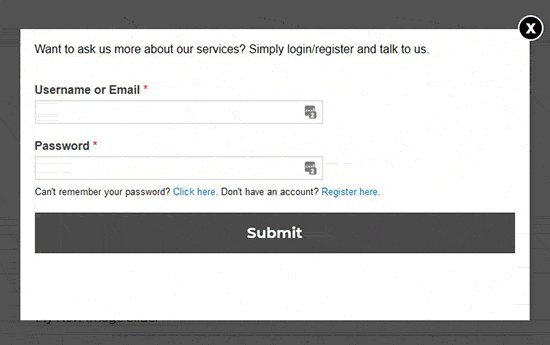
CSH modal login can also be added in your websites template files. Once you have added it on your site, simply visit your WordPress site to see the modal login link in action.

Method 2. Create a Modal Login Popup with WPForms and OptinMonster
For this method you will need the WPForms plugin and OptinMontser. If you already have these two plugins, then this method is the better solution for you.
WPForms is the best WordPress contact form plugin. You will need at least their Pro plan to access the User registration addon.
OptinMonster is the best lead generation software on the market. It helps you convert website visitors into subscribers and customers. You will need at least the Pro plan to access MonsterLinks feature used in this article.
Ready? Let’s get started.
Using WPForms to Create a User Login Form
First, you need to install and activate the WPForms plugin. For more details, see our step by step guide on how to install a WordPress plugin.
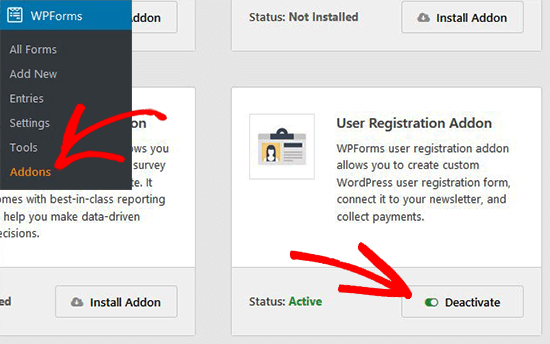
Upon activation, you need to go to WPForms » Addons page to install and activate the User Registration Addon.

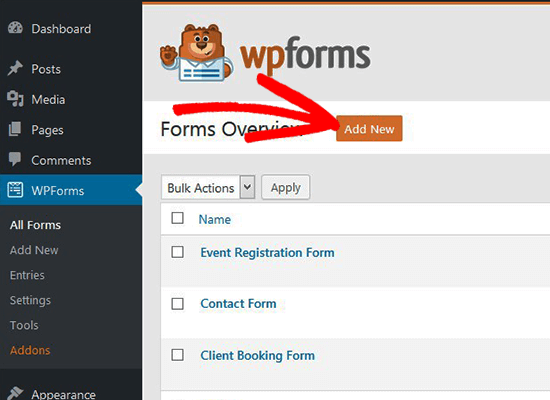
After activating the addon, you need to go to WPForms » Add New page to create the user login form.

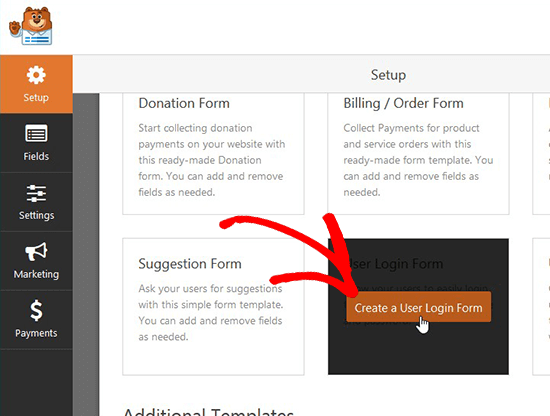
Once the WPForms builder is launched, you need to choose the pre-built User Login Form template.

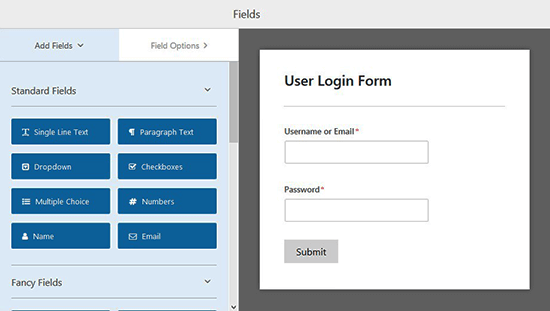
This login form template have the email and password fields that will work similar to the default WordPress login form. You can drag and drop any additional fields from the left side of the screen as needed.

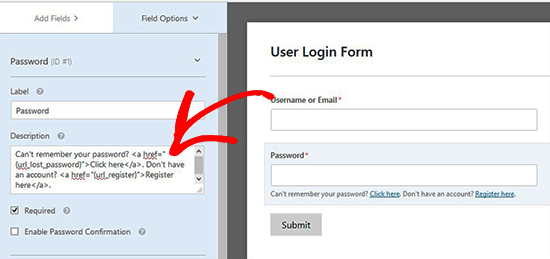
Next, click on the Password field in preview section, and it will show the field options on the left side. You can add the code given below in the description box of Password field to display options like forget password and user registration.
Can't remember your password? <a href="{url_lost_password}">Click here</a>. Don't have an account? <a href="{url_register}">Register here</a>.

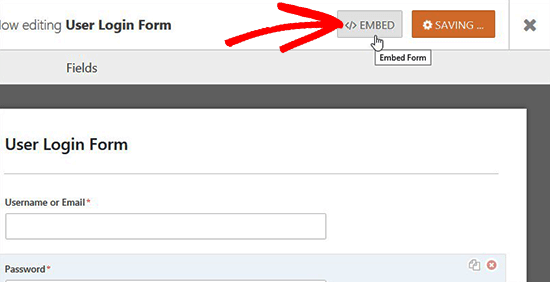
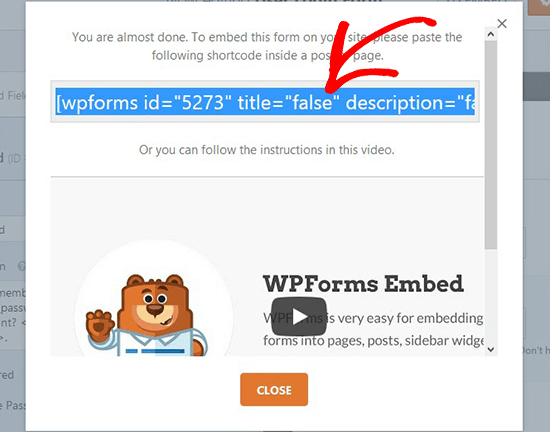
After that you need to click on the Save button and then click on the Embed button.

A popup window will open with the embed code. You need to copy this code and save it to use later.

Your login form is ready. Now you can go ahead and create the modal popup.
Using OptinMonster to Create a Modal Popup
First you will need to install and activate the OptinMonster plugin. For more details, see our step by step guide on how to install a WordPress plugin.
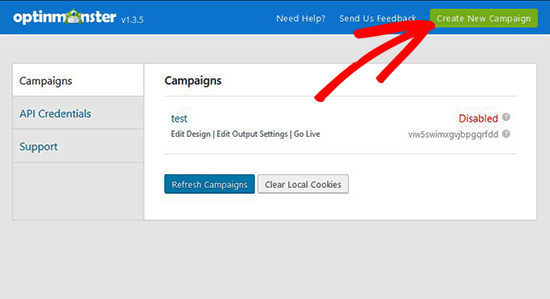
Upon activation, you need to go to OptinMonster in WordPress admin area and click on Create New Campaign button.

Your OptinMonster dashboard will open on a new web page.
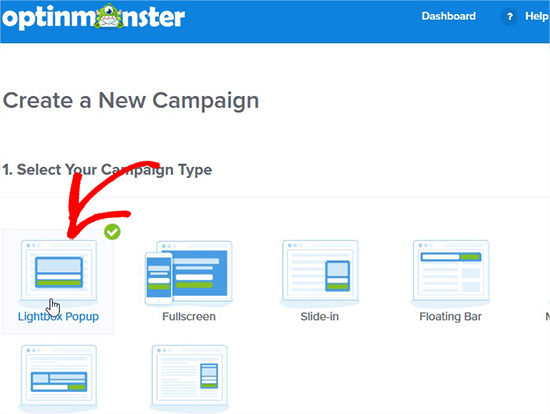
Once inside, you need to select Lightbox Popup as campaign type, so you can add your login form in the popup.

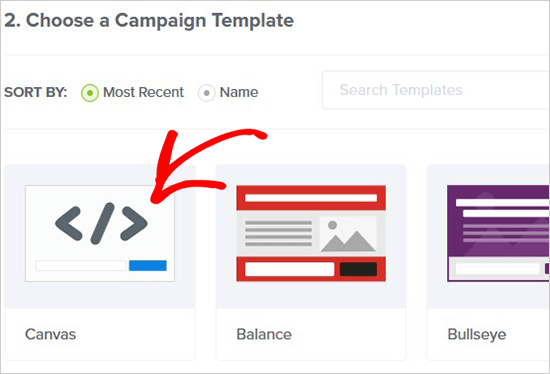
Next, you need to select the Canvas campaign template which is a blank template and allows you to add custom code and shortcodes.

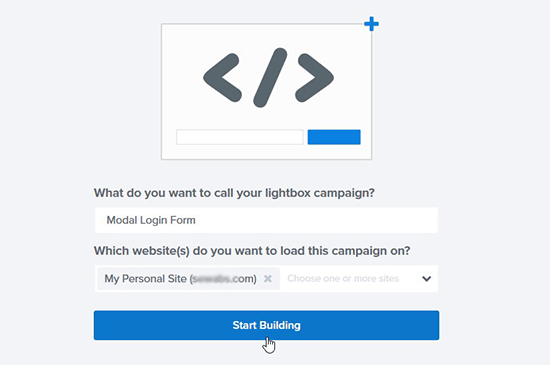
It will ask you to add a name to your lightbox and select the website where you want to load this popup.

Once you click on the Start Building button, you will be redirected to OptinMonster campaign setup page.
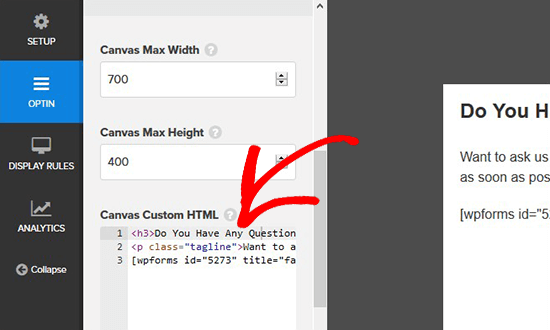
From here, you need to go to Optin tab and set width and height of the canvas, add login form embed code in Custom Canvas HTML field, manage display and sound effects for modal popup, and more.
Note: The login form embed code should be the code that you copied after creating your login form in the previous step.

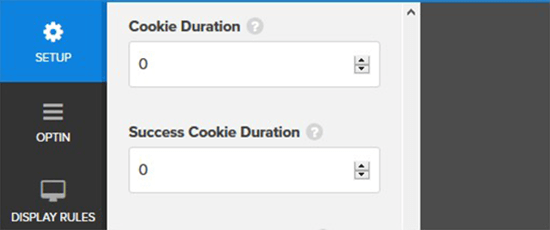
Since you are creating a modal login popup, you need to go to the setup tab and set ‘0’ value for Cookie Duration and Success Cookie Duration. It will display the form to all visitors whenever they click on your link.

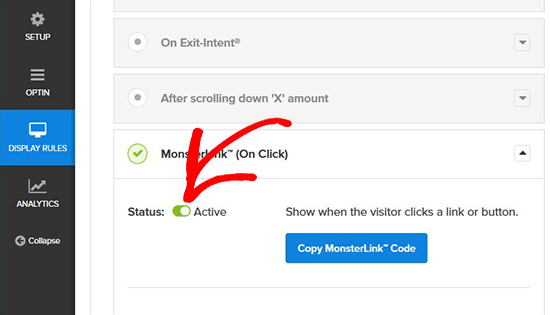
Next, you need to visit the Display Rules tab and expand MonsterLink to change the status to active.

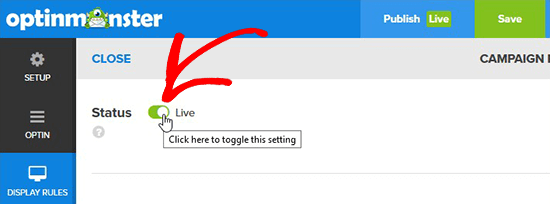
Make sure to click on the Save button at the top right corner and go to Publish section to make the status active.

Now you can add this modal login popup in your WordPress pages or posts.
Adding Modal Login in WordPress
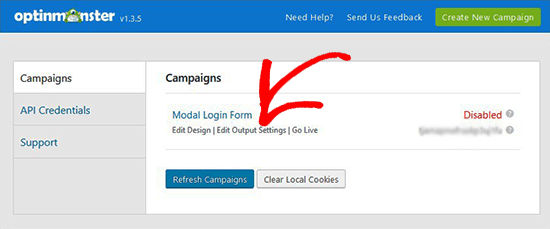
You need to go back to OptinMonster in your WordPress admin area, and it will show you the list of campaigns. If you don’t see your recently created campaign for modal login, then simply click on the Refresh Campaigns button.

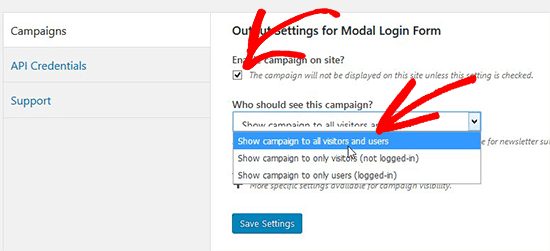
Next, you need to edit the campaign output settings to enable optin on your site and select who should see the modal login popup. Make sure to click on the Save Settings button.

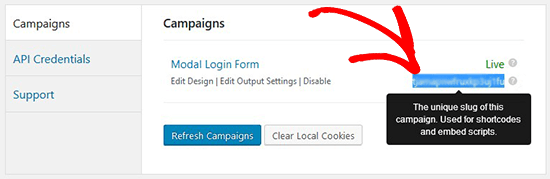
After that you need to go back to the campaigns overview page and copy the slug that is visible below the live option of the campaign. This unique slug can be used in shortcodes and code to display the modal login in WordPress.

Next, you can create a new WordPress page or edit an existing one and add this code with your unique campaign slug.
<a href="#" class="manual-optin-trigger" data-optin-slug="mw7pzo63ch6wpfzi">Login / Register</a>
You can also add the code above in your WordPress menus, sidebar, or any other area on your site.
Make sure to save the changes to WordPress page and visit your site to see the modal login in action.