Do you want to display your recent Tweets in WordPress? Integrating Twitter to your WordPress website helps increase engagement on both platforms.
Your blog visitors discover your tweets which helps you get new followers on Twitter. On the other hand, your Twitter followers discover more of your content, which increases traffic to your website.
In this article, we’ll show you how to easily display recent tweets in WordPress. We will also cover how to show selective tweets in WordPress.
Adding Your Recent Tweets in WordPress – Step by Step
You can display your recent tweets in WordPress by simply embedding your Twitter profile or timeline.
Just like adding a YouTube video, WordPress also makes it easy to embed Twitter content like a single tweet, collection, list, likes, and moment into your website.
WordPress uses the oEmbed feature, which automatically turns any content URL into an embed code when pasted in the content area.
The most common place to display your recent tweets is usually your blog’s sidebar. Let’s start with that.
Adding Your Recent Tweets to Your WordPress Sidebar
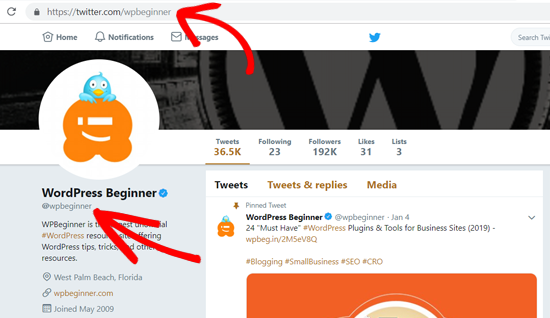
First, you need to find and copy the URL of the Twitter profile that you want to embed. The Twitter profile URL is simply the combination of Twitter website URL and your Twitter username.
For example, the Twitter profile URL of WHOOPS.ONLINE is https://twitter.com/wpbeginner.

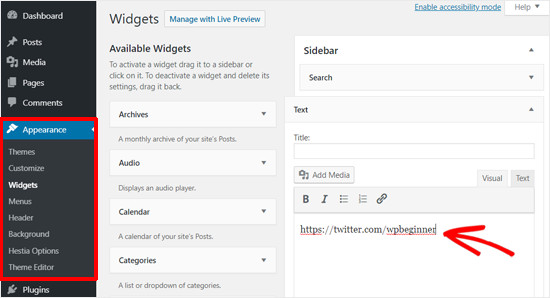
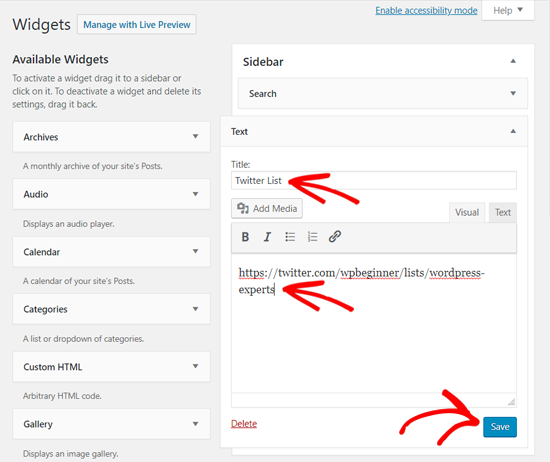
Next, log into your WordPress dashboard and go to Appearance » Widgets page. Simply drag and drop the text widget to your sidebar and then paste the Twitter profile URL that you copied earlier in the text area.

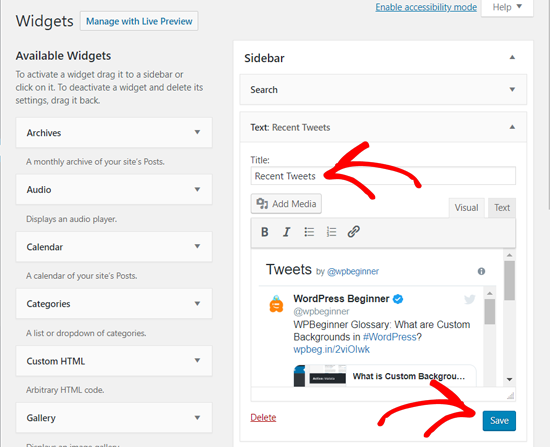
Once done, it will immediately turn into a Twitter timeline widget showing recent Tweets from that particular account.

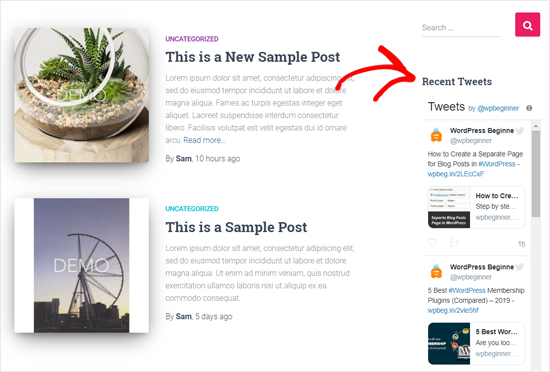
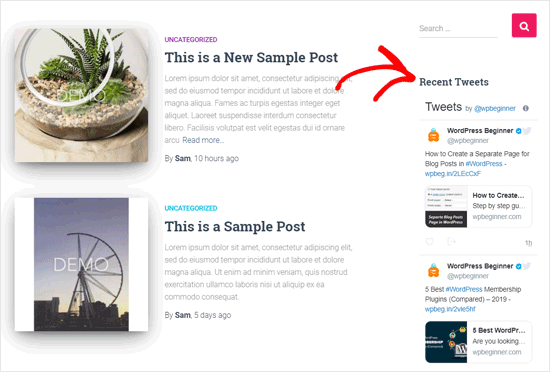
After that, you can name your widget, save it, and preview it live on your site. Here’s how our recent tweets appear on our demo website.

As you can see in the screenshot above, this method adds your recent tweets inside a box with a vertical slider. The box includes 20 most recent tweets and the ‘Load more Tweets’ button at the end.
Embedding Twitter Feed in WordPress with Twitter Publish
Replacing the Twitter widget feature, Twitter now has Twitter Publish feature for embedding Twitter content into websites.
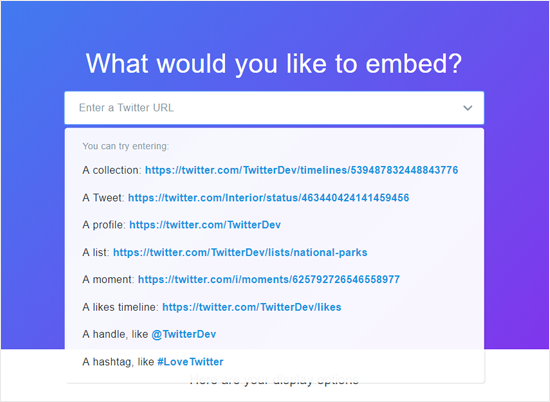
Twitter Publish lets you easily create the embed code for various types of Twitter content, including a tweet, collection, profile, list, moment, hashtag, etc.

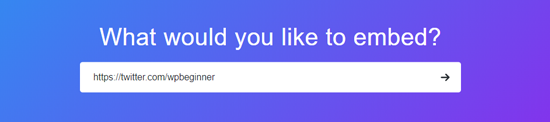
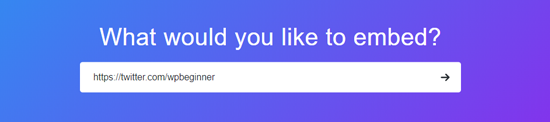
To use this method, you need to visit the Twitter Publish website and then paste your Twitter profile URL in the ‘What would you like to embed?’ box.

Once done, click on the arrow icon.
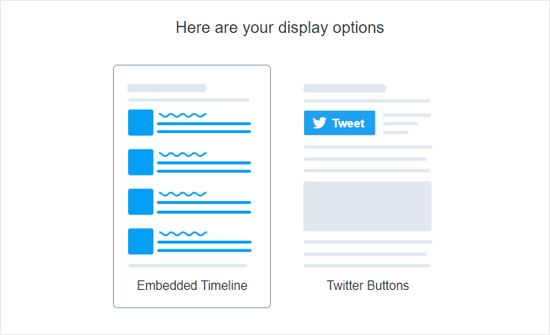
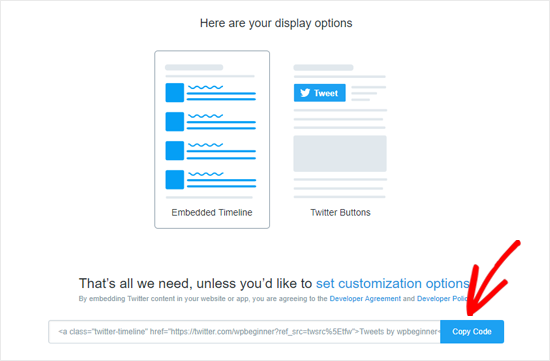
After that, it will ask you to choose a display option: Embedded Timeline or Twitter Buttons. Choose the ‘Embedded Timeline’ as you want to show your Twitter timeline with recent tweets.

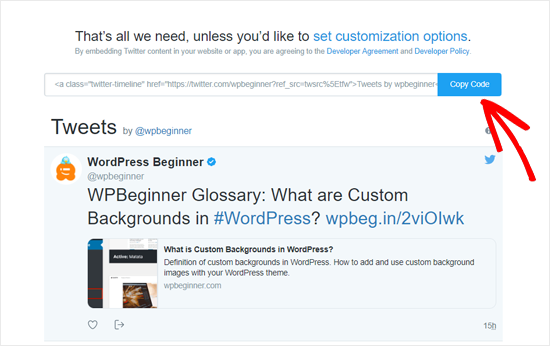
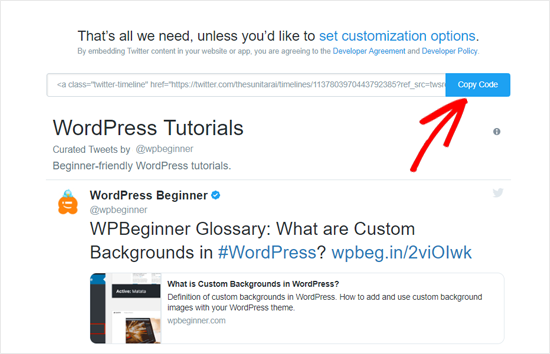
Upon selecting the display option, it will instantly create the embed code for your recent tweets. Now click on the Copy Code button.

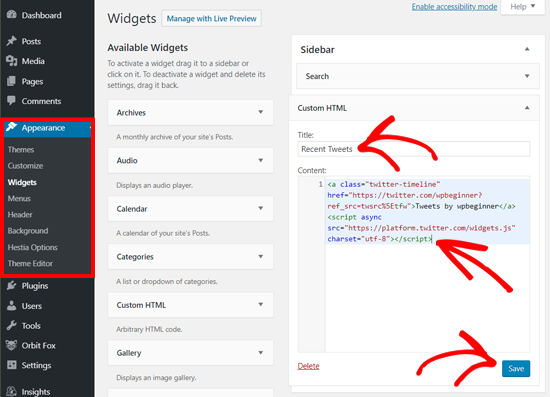
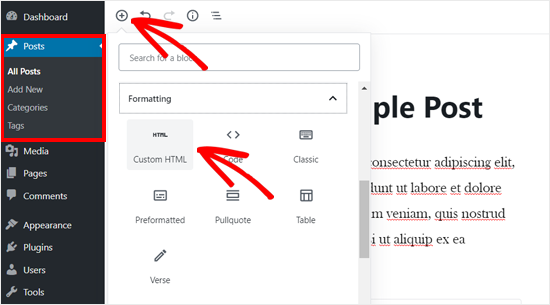
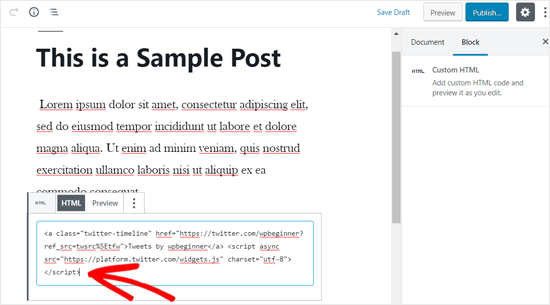
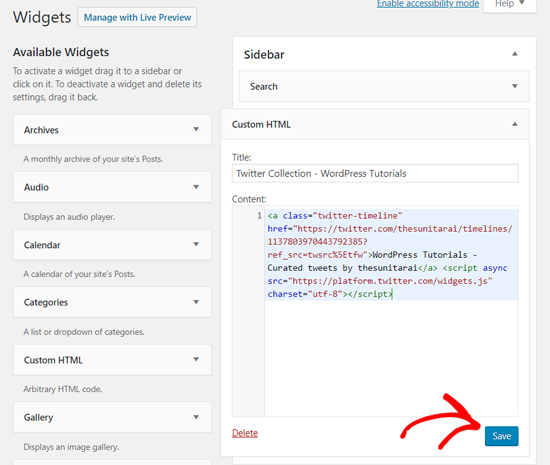
Next, you need to go to Appearance » Widgets from your dashboard and add the ‘Custom HTML’ widget to your sidebar area. After that, paste the embed code that you copied earlier in the HTML field.

Once done, save your widget and see your recent tweets live on your website.
Here’s how our Twitter feed looked on a test site.

Embedding Your Recent Tweets in WordPress Blog Posts
Sometimes you may need to embed your Twitter timeline in your blog posts or your about page.
WordPress comes with a Twitter embed block for the new WordPress block editor.
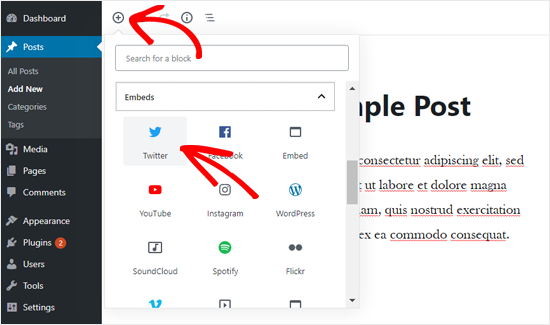
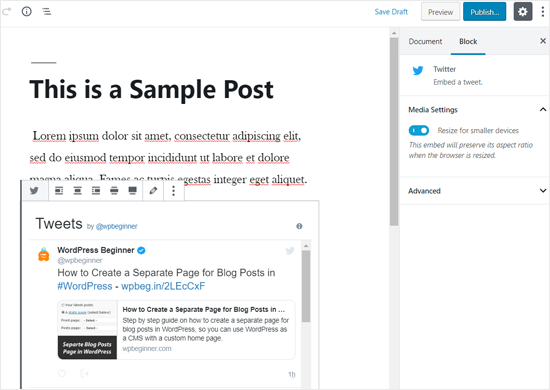
Simply create a new post or edit an existing one. On the post edit screen, add the Twitter embed block in your content area.

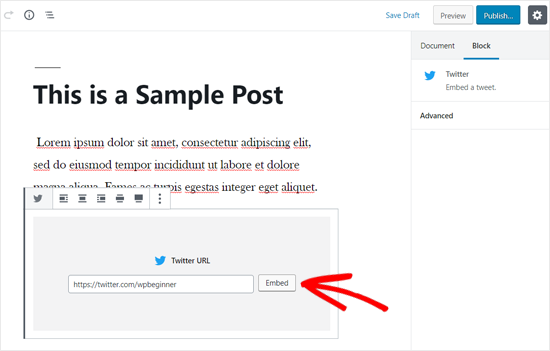
Now you need to paste your Twitter profile URL and click the ‘Embed’ button.

After that, WordPress will automatically fetch and display your recent tweets in the content area.

This method adds a Twitter feed with a scrollbar in your post.
Alternatively, you can also use the Twitter Publish method, which will allow you to show recent tweets without the scrollbar.
Go to the Twitter Publish website and paste your Twitter profile URL in the ‘What would you like to embed?’ box and click the arrow next to it.

After that, choose the ‘Embedded Timeline’ option and then copy the embed code.

Next, you need to add the ‘Custom HTML block in your post editor to paste the embed code.

Now you can paste the embed code you copied earlier.

Once done, save your post and preview it live.
Showing Selective Tweets in WordPress
Embedding your Twitter profile will show all your recent posts on your website. What if you wanted to show the selected tweets only?
Don’t worry, there are simple solutions for that too. There are mainly 5 ways to embed selected tweets into your website.
- Collection: Show a curated collection of tweets according to topics, interests, conversations, and more.
- List: Display tweets by a curated group of Twitter users.
- Likes: Show all tweets a specific Twitter user has marked as likes.
- Moment: Show tweets from a public moment by a Twitter user.
- Hashtag: Display tweets by anyone containing a specific hashtag.
Among these options, you can create the last four selections right from the Twitter website. Also, you can copy their respective URL and paste in your WordPress sidebar using the text widget.
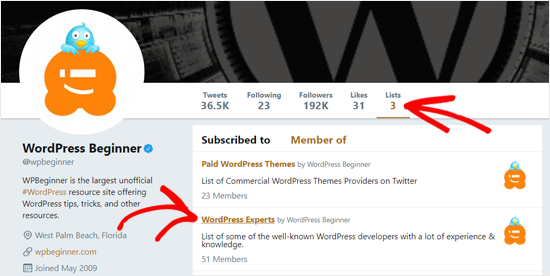
For example, you can find your Twitter lists in your Twitter profile page. Select any one list you want to embed and click on it.

Upon clicking on the link, the list will open, and you can copy the list URL from your browser. For example, the URL of our Twitter list ‘WordPress Experts’ is https://twitter.com/wpbeginner/lists/wordpress-experts.
Now you can paste this URL in your WordPress sidebar.

Similarly, you can find the URLs of likes, moment, and hashtag from your Twitter profile page, and easily embed into your WordPress site.
However, you need to use Twitter’s advanced TweetDeck feature to create a collection. A Twitter collection is a list of tweets organized under a topic by a user.
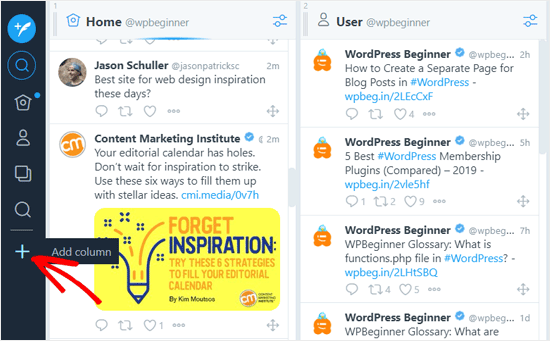
Visit TweetDeck website and sign in with your Twitter account. When the TweetDeck dashboard opens, click on the ‘Add Column’ button on the left panel.

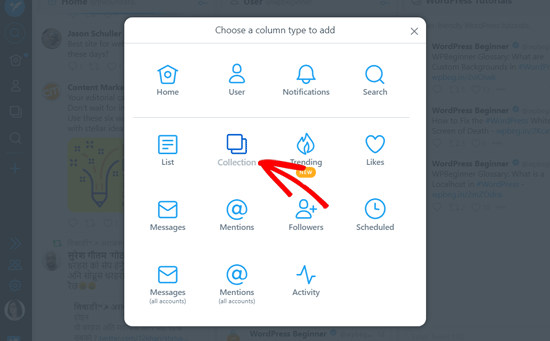
Next, you need to choose the ‘Collection’ option.

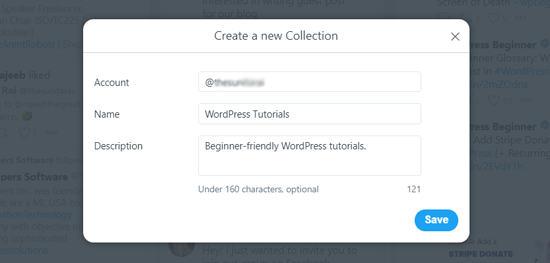
After that, you can name your new Twitter collection.

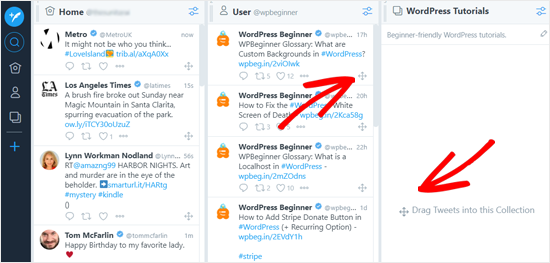
Once done, you will see a new column added to your TweetDeck dashboard.

Now, you can drag tweets from your Twitter home or any user account and create your collection.
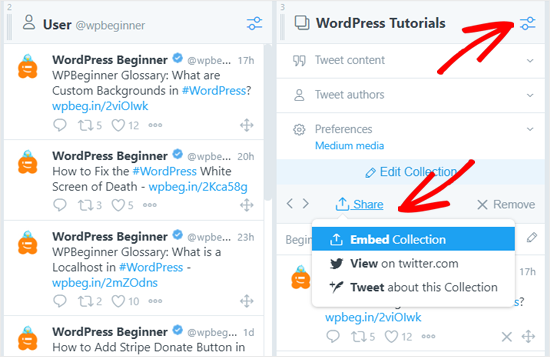
Once you have added tweets in your collection, you can embed it into your website. Click on the Options icon and then click the Share option. After that, select the ‘Embed Collection’ option.

Upon clicking on Embed collection, the Twitter Publish page will open with the embed code for your Twitter collection.

Copy the embed code, and then paste it into your website using the Custom HTML widget.

Once done, save your widget and see your Twitter collection live on your website.




