That’s right folks – the new OceanWP 2.0 version update is just around the corner!
In this article we will cover main theme changes, as well as what to expect and how to prepare for the upcoming update.
Theme Icons
As you probably know, OceanWP has been using a combination of Simple Line icons and Font Awesome for its theme icons. Simple Line Icons are used for the search icon, blog meta icons, etc.
Since we were receiving a lot of requests from our users who wanted to replace Simple Line icons with Font Awesome, we needed to come up with a solution that would satisfy both sides. Hence, we present to you the new option – Theme Icons!
Instead of using custom CSS or coming up with another solution, now you can just “flip the switch”.
How to Enable Theme Icons
To switch to Font Awesome icons, simply navigate to Appearance > Customize > General Options > Theme Icons, and take your pick.
Note: Theme Icons switcher will not affect icons where you have the option to pick between Simple Line or Font Awesome icons on your own – such as the menu cart icon.
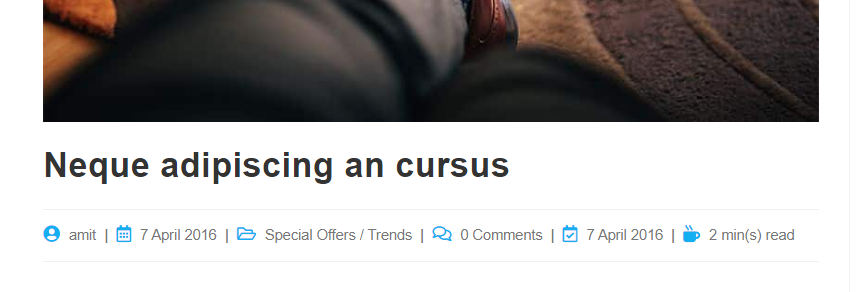
New Blog Post Meta Icons Look
Perhaps you’ve notice on the image above – we’ve decided to freshen up our meta icons a little bit.

These changes come from our users requests, but also from our strive to make OceanWP accessibility and SEO friendly. We are aware that changes can sometimes fall hard on some users, therefore it is our plan to introduce them gradually.
And, you’ve guessed! We’ve given our icons a bit of color.
By default, icons should inherit primary body text color (#333), but we have also added the options for you to choose the colors. It’s a small change, but we believe it will help you build an awesome website you deserve.
How to Change Meta Icons Color
New OceanWP features allow you pick different colors for both blog post entries and single post meta. Cool, right?
To set your meta icons color, navigate to Appearance > Customize > General Options > Theme Icons, and let your imagination and style lead the way.
WooCommerce Features
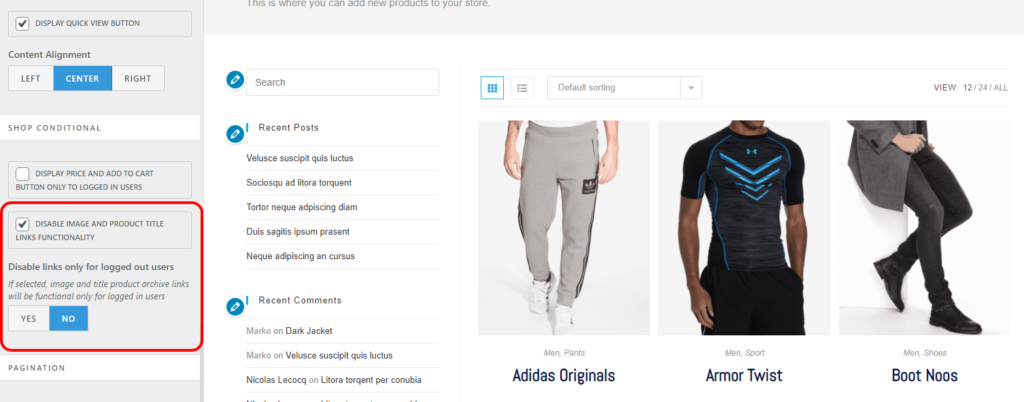
Enable or Disable WooCommerce Archive Links
Many eCommerce website owners have approached us with a request to introduce features that would allow them to conduct business only through product archive and category pages. And OceanWP has said – YES!

To disable Woo archive product title and image links, navigate to Appearance > Customize > WooCommerce > Archives, section Shop Conditional (our new section).
When enabled, your shop visitors will not be able “click their way” through single product pages. As a special surprise, we have also added a little conditional logic, which allows website owners to decide whether or not the link functionality will be affecting all users or just unregistered visitors and by-passers.
Note: product categories links will remain functional.
Suggestion: this feature will function best with simple products.
WooCommerce Price and Add to Cart Button Conditional Logic
Another request that came from our users was to introduce features that would control Woo Price and ‘Add to Cart’ button conditional display. The condition should also rely on a single fact – whether or not a user is logged in.
As an answer to this request, OceanWP has introduced this feature – option to hide prices and ‘Add to Cart’ buttons, with an intent to increase sales conversion and suggest users to create accounts.

These new settings are independently available for both Woo archives and single product pages:
- Appearance > Customize > WooCommerce > Archives, section Shop Conditional,
- Appearance > Customize > WooCommerce > Single Product, section Single Product Conditional.
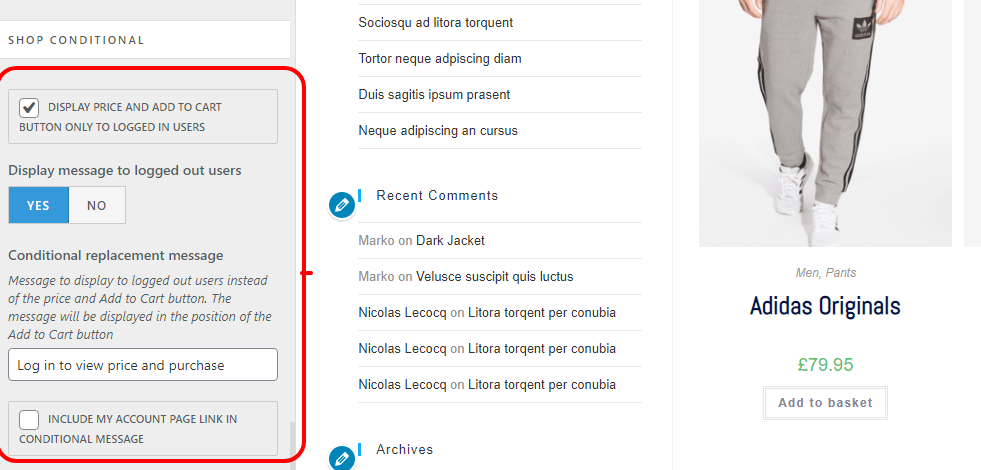
Hide / Display Price and Add to Cart Button Additional Settings
Additional settings include options to:
- Display a message to logged out users or website visitors.
- Edit the conditional message,
- Include ‘My Account’ page link into the conditional message,
- Conditional message typography settings, and
- Color settings.
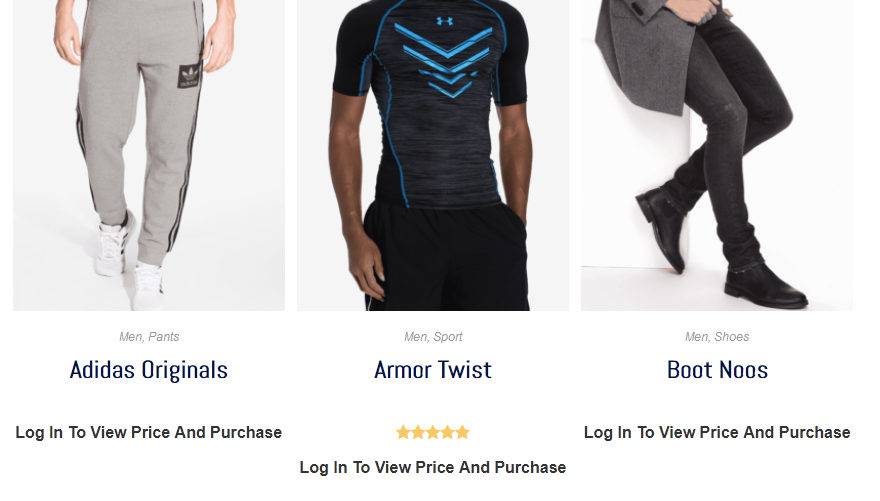
Display a message (notice) to shop visitors
Simply hiding price and purchase option from logged out users can be counterproductive if not used smart. That is why OceanWP has introduced an option for you to display a message, but also change it per your requirements.

OceanWP users can set different messages for both Woo archives and single product pages.
Important: Default message is “Log in to view price and purchase”. This message will be displayed in place of the ‘Add to Cart’ button.
Include ‘My Account’ page link into the displayed message
Motivating potential customers to register an account on your website is definitely one of the “tools” that could likely lead to a sale.
But why not that approach just a little bit easier? Instead of future clients searching for registration options – lead the way. By checking the option to include the ‘My Account’ page link, your conditional message will automatically open WooCommerce’s default ‘My Account’ page.
Conditional message typography and color settings
OceanWP wants to help you make your website stand out!
If you plan using price and ‘Add to Cart’ button conditional logic, make sure the message is visible and eye-catching. We gave you the tools, now it’s your turn.
Archive conditional message typography settings: Appearance > Customize > Typography > WooCommerce Archive Notice.
Single product message typography settings: Appearance > Customize > Typography > WooCommerce Product Notice.
Archive message color settings: Appearance > Customize > WooCommerce > Advanced Styling, section Product Entry:
- Conditional Notice: Color, and
- Conditional Notice: Hover Color.
Product message color settings: Appearance > Customize > WooCommerce > Advanced Styling, section Single Product.
New WooCommerce Typography Settings
And the medal for the OceanWP most request feature goes to Woo typography settings! You asked – we have delivered.
That’s right ladies and gents – days of using custom CSS mainly for WooCommerce archive typography settings are behind you. OceanWP proudly presents the following:
- Single Product ‘Add to Cart’ (previously, archive ‘Add to Cart’ incorrectly declared as single),
- Archive Product Title,
- Archive Product Price,
- Archive Category.
All typography settings mentioned here are available at Appearance > Customize > Typography.
WooCommerce Tweaks and Changes
In order for us to achieve specific things, as well as to achieve further planned enhancements in the future, we have changed and tweaked some things:
- Archive product rating has been introduced as a separate element and does no longer hide on hover.
- WooCommerce Floating Bar (aka sticky Add to Cart) is now displayed on devices 320px width and less.
- Floating Bar product title has been limited to 4 words to avoid responsiveness issues.
- Product archive title wrapped into H2 tag for SEO improvement.

WooCommerce Fixes
Fixing problems and issues is as equally important as new features. Here is a list of a few things we have covered with OceanWP 2.0 update:
- Incorrect single product Next/Prev navigation – next product displaying previous, and vice versa.
- Incorrect single product Next/Prev navigation translation filters.
- Single product Next/Prev RTL arrows.
- Blank space below footer on devices 320px and less when Floating Bar enabled.
- RTL ‘Update Cart’ button position.
- Cart shipping methods layout.
- Checkout shipping methods layout.
WooCommerce Third-Party Plugins Compatibility and Theme Support
With the new update, OceanWP theme support now covers YITH WooCommerce Wishlist and Germanized for WooCommerce plugins support.
Depending on the wishlist plugin you are using, make sure to select the correct plugin support via Appearance > Customize > WooCommerce > General, section Wishlist. Default settings: TI WooCommerce Wishlist.
With the help of the Germanized for WooCommerce plugin, all OceanWP eCommerce website owners from Germany will now fulfill all specific German legal conditions.
Swap Font Display for Speed Optimization
Remember that notice from Google, reminding you to ensure the text remains visible during webfont load? Well, you’ll be happy to know those days are behind you.
OceanWP has introduced the swap font display option for all its fonts and icons, which will help you improve page speed scores, but also Google ranking.
Note: this option will only cover default theme fonts. Fonts from third-party sources (like YouTube embeds) or plugins will not be affected.
Important: During your website load, you may notice your fonts (mainly font family) being different compared to what you have chosen. This is normal, and there is no reason to panic. Your website is now “telling” browser to use their own default fonts as a substitute until the website is fully loaded. Ultimately, this is actually what ensures the text remains visible during load.
What to Expect and How to Prepare for the OceanWP Theme Update
Once you update the OceanWP theme to its 2.0 version, some changes are possible:
- Different WooCommerce typography settings,
- Different meta icon size, color and typography size,
- Possible other changes based on hooks or custom snippets (both CSS and PHP) you have used in the past.
This brings us to the most important part on how to prepare properly.
How to Prepare Your Website for the New OceanWP Theme Update
Precaution is always advised, even when there only small changes in question. Since the 2.0 OceanWP update brings a lot of new things, we will do our best to guide you through the entire process so that your website visitors do not encounter any style “discrepancies”, but also in case any issues emerge.
Website update preparation To-Do list:
- Before updating the theme, create a backup of your website.
- Place your website in the Maintenance mode.
- Update OceanWP theme to its latest version via Appearance > Themes.
- Inspect ALL pages thoroughly, especially the ones affected by changes covered in this article.
- In case of any style changes, correct the changes using paths described.
Changes Not Visible After Update
If you have update the OceanWP theme to its latest versions, but settings mentioned here and changes are not applicable to your website, there are several possible reasons for that:
- Custom CSS you have used in the past to cover changes such as typography. Be sure to inspect your custom codes.
- Custom PHP snippets.
- Custom OceanWP templates overridden using a child theme.
If you don’t have custom codes, or at least believe the ones you have should not make an impact on the changes, most likely reasons could be website or browser caching. In that case, ensure to:
- Clear entire browser / website / cloud cache.
- Reset scripts via Theme Panel > Scripts & Styles, by disabling all, then enabling back again and saving changes.
And in case you stumble upon any problems related to this update, you will do us a great favor by reporting so that we address it in a timely manner.
Your Opinion Matters to Us
Here at OceanWP we value your feedback.
Make sure to tell us what you think about these updates, but also which features or enhancements would you like to see in the future.
That’s it! Enjoy your new features!




