Amazing, excellent, best free theme, awesome, fantastic, fabulous, beginner-friendly, user-friendly, highly customizable, king of themes… Those are some of the terms WordPress users use to describe OceanWP.
All of us here at OceanWP are always thrilled seeing our users satisfied 🙂 Naturally, we are also highly motivated to continue with this positive tradition.
At the time of writing this announcement, OceanWP has over 700K+ active installations – a huge thank you to all our users. Introducing changes to such a widely used theme can often be a challenging process, right down from planning to the implementation. But we are very eager to grow and get better together with you.
For a couple of months now, our users have been reaching out to us with one question: “How can I implement SVG icons on my website?”
Obviously, we had to react and do something about that. So, you’re guessing it right! We have designed and implemented a special SVG icons pack exclusively for OceanWP users 🙂
Introducing OceanWP SVG Icons
Since we have made updates and changes to the theme codes that regulate the use of icons in places such as social menus (Top Bar and Header), social widgets, etc, please make sure to go over this article and get to know what to expect. Most importantly, read this article in order to learn how to handle changes, how to prepare for the update or how to handle custom codes.
When will the new OceanWP SVG Icons become available?
Expect the OceanWP 2.0.9 update release the second week of June.

By the way, how do you like our new theme screenshot? 🙂
How will the new OceanWP SVG Icons affect my website?
The new icon feature will function in the exact same manner when the Theme Icons options was first introduced in the OceanWP 2.0.0 version.
Existing websites will remain intact.
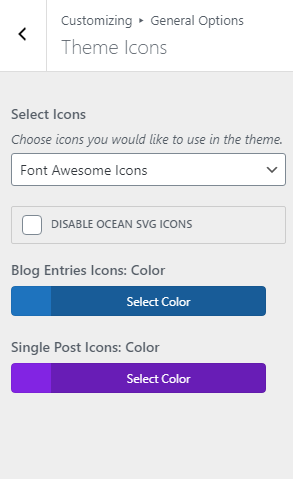
However, after you update the theme to the latest 2.0.9 version, you will be able to select OceanWP SVG Icons via Customize > General Options > Theme Icons.
All fresh OceanWP installations, assuming the 2.0.9 minimum version is used, will have the OceanWP SVG Icons set as default theme icons. But, just like with existing websites, all users will have the option to choose between preferred icon packs via Customize > General Options > Theme Icons.


How will the new OceanWP SVG Icons affect my custom codes?
As you know, we have several Developer Custom Codes that related to [social media] icons.
Most commonly used custom codes by our users are:
- Adding new social options to the Top Bar and Header Social Menu,
- Adding new social options to the About Me widget (Ocean Extra), and
- Adding new social options to the Social Links widget (Ocean Extra).
If you have used any of the custom codes involving icons, especially any of the codes mentioned above, make sure to check the updated versions of the docs. We made changes in accordance with the expected update.
Experiencing issues with the new SVG icons or custom codes involving icons? Submit a ticket and let us know how we can help or address the problem.
What Ocean extensions are affected with the OceanWP SVG Icons update?
After updating OceanWP to the latest 2.0.9 version, the following Ocean Extensions need to be updated in order for those to use the new OceanWP SVG icons feature:
- Ocean Portfolio 1.3.1 version,
- Ocean Elementor Widgets 1.3.1 version,
- Ocean Sticky Footer 1.1.1 version,
- Ocean Side Panel 1.1.1 version, and
- Ocean Extra 1.7.6 version.
What else do I need to know about OceanWP SVG Icons functionality?
When it comes to icons that require manual selection, such as the Scroll to Top icon, or the Menu Cart icon, Side Panel opening icon, etc, switching between theme icons (example, from Font Awesome to OceanWP SVG Icons) can make those icons temporarily disappear.
But don’t worry.. All you need to do is reselect those icons from the Customizer, and everything will be perfect.
Example: Set the Scroll to Top icon via Customize > General Options > Scroll to Top.
How else can I use OceanWP SVG Icons on my website?
You can use the new OceanWP SVG Icons across website (example, in blog posts) using the new shortcode:
[oceanwp_icon]
Learn how to use the new icons shortcode by checking out our document.
Note, this shortcode will function ONLY with the new OceanWP SVG Icons.
Other Relevant Changes and Updates
OceanWP SVG logos support
Assign a regular, retina, mobile or a sticky (Ocean Sticky Header) SVG Logo.
This feature is included in the OceanWP 2.0.9 version update.
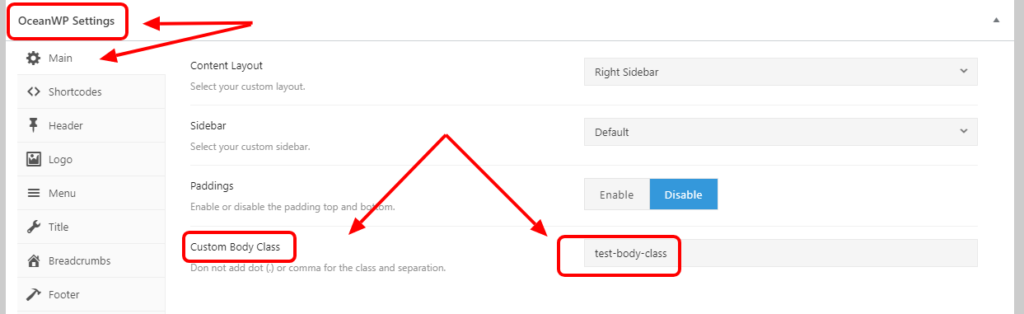
Custom Body Class
Assign a custom HTML body class on individual page / post level using the OceanWP Settings (metabox setting).


This feature is included in the Ocean Extra 1.7.6 version update.
New Social Media Options
We added some new social options to the Top Bar and Header Social Menus (OceanWP), as well as the About Me and Social Links widgets (Ocean Extra).
These new social options include but are not limited to: Telegram, Twitch, Line, QQ, etc.
If new social options are not visible within the widgets that are currently in use on your website, make sure to re-add the widgets and test the options.
How to Prepare Your Website for the New OceanWP Theme Update
Small or a big update, precaution is always advised. We will do our best to guide you through the entire process so that your website visitors do not encounter any style “discrepancies”, but also in case of any issues.
If possible, always test updates on test, localhost or staging areas first before updating your live (production) site.
Website update preparation To-Do list:
- Before updating the theme and plugins, create a backup of your website.
- Place your website in the Maintenance mode.
- Update OceanWP theme to its latest version via Appearance > Themes.
- Update all Ocean extensions to their latest version via Plugins > Installed Plugins.
- Inspect ALL pages thoroughly, especially the ones affected by changes covered in this article.
- Remember to inspect your website pages/areas where you may have applied custom codes containing icons.
Changes Not Visible After Update
After the update and applied changes, always remember to purge (clear) any website (server) / browser / cloud cache.
Additional tips that can help:
- Regenerating CSS via Elementor > Tools > Regenerate CSS.
- Reset scripts via Theme Panel > Scripts & Styles, by disabling all, then enabling back again and saving changes.
And in case you stumble upon any problems related to this update, you will do us a great favor by reporting so that we address it in a timely manner.
Your Opinion Matters to Us
Here at OceanWP we value your feedback.
Tell us what you think about these updates 🙂 If you would like to see other features, request new demos, codes or docs, you can use our Feature Requests form and help us make OceanWP better for everyone.
That’s it! Enjoy your new features!




