Do you want to customize your WooCommerce customer login page?
The default WordPress login page is plain and doesn’t match your store branding. Customizing your WooCommerce customer login page helps you provide a better user experience.
In this article, we’ll show you how to create a completely custom WooCommerce login page and also share tips on how to customize the checkout login page as well.
Why Create a Custom WooCommerce Customer Login Page?
When customers log in to your WooCommerce store, they’ll see the default WordPress login page with only the WordPress logo and branding.

This page is fine if you just want to access your site’s dashboard. However, customers may be put off by the plain design and find it suspicious that the login page doesn’t match your website’s appearance.
Customizing the WooCommerce login pages lets you add your logo and change the design to match your website. This makes your site look more professional and provides a better user experience.
It also allows you to add more form fields, and it even allows you to promote specific products or show special offers to customers.
That being said, let’s see how you can create a custom customer login page in WooCommerce.
- Create Completely Custom WooCommerce Login Page with SeedProd
- Customize WooCommerce Login Page with WPForms
- Bonus: Customize WooCommerce Checkout Login
Create Completely Custom WooCommerce Login Page Using SeedProd
The best way to create a custom WooCommerce customer login page is by using SeedProd. It’s the best WordPress landing page and theme builder for WordPress, and it’s incredibly easy to use.
You can use SeedProd’s drag-and-drop builder to customize the design and layout of a page or your WordPress theme without touching a single line of code.
For this tutorial, we’ll use the SeedProd Pro license because it includes the Login Page template and other advanced customization options. There is also a SeedProd Lite version you can use for free.
First, you’ll need to install and activate the SeedProd plugin. If you need help, then please see our guide on how to install a WordPress plugin.
Upon activation, you will see the SeedProd welcome screen. Go ahead and enter your license key and click the ‘Verify key’ button. You can find the license key in the SeedProd account area.

Next, you can create a custom login page for your WooCommerce store.
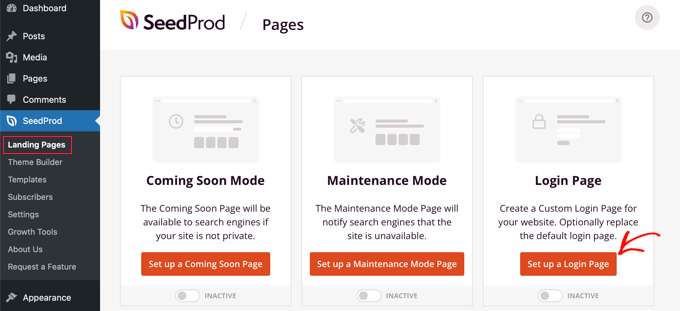
Simply head to SeedProd » Landing Pages from your WordPress dashboard and click the ‘Set up a Login Page’ button.

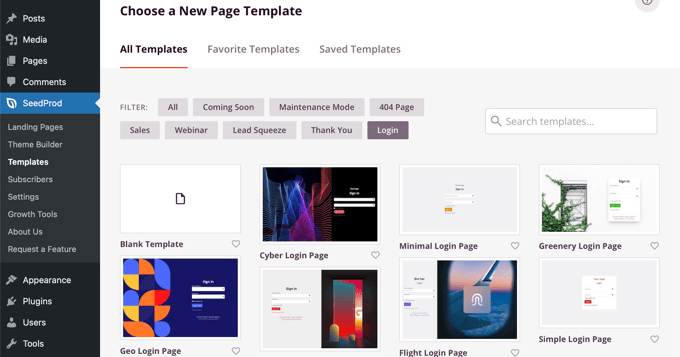
After that, SeedProd will show you multiple templates. You can quickly select one and customize it according to your needs. This helps save time and you can use an existing design to create your own WooCommerce login page.
The plugin also lets you create a login page from scratch using a blank template.

Once you select a template, a popup window will open.
Go ahead and enter a name for your page and click the ‘Save and Start Editing the Page’ button.

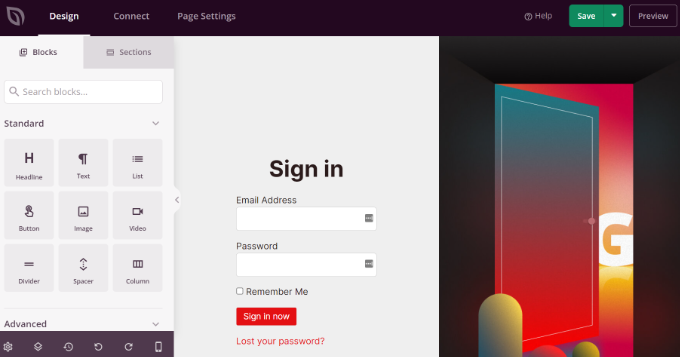
Next, you’ll see the drag-and-drop page builder.
You can now customize the login page by adding new blocks to the template from the menu on your left.
SeedProd offers standard blocks like headline, text, image, button, and more.

Besides those, you can add advanced blocks like a giveaway, contact form, social sharing buttons, optin form, and more. There are also WooCommerce blocks like recent products, featured products, and best-selling products that you can add to your login page template.
Using the WooCommerce blocks, you can easily recommend your top products and promote discount offers to get more conversions.
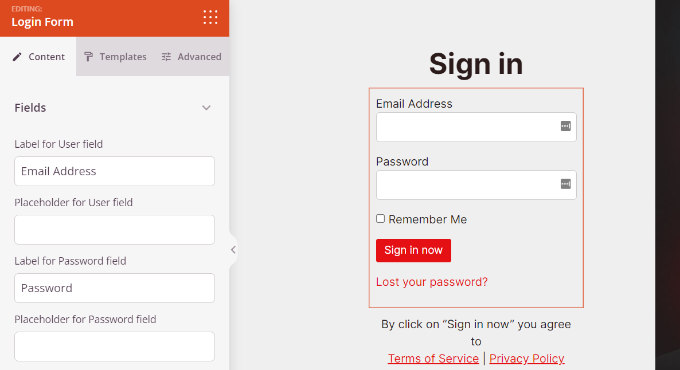
Aside from that, SeedProd also lets you further customize any section on the login page. Simply click on the section, and you’ll see more options like editing the label, color, font, and spacing.

Once you’re done customizing the WooCommerce login page, don’t forget to click the ‘Save’ button at the top.
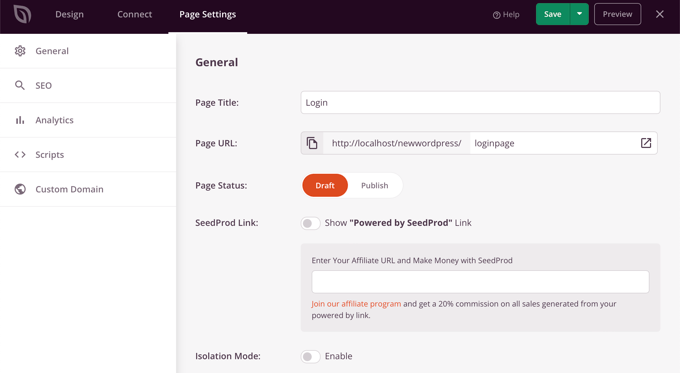
After that, you can head to the ‘Page Settings’ tab and click the ‘Page Status’ toggle to change it from Draft to Publish. Then, you can go ahead and click the ‘Save’ button and close the page builder.

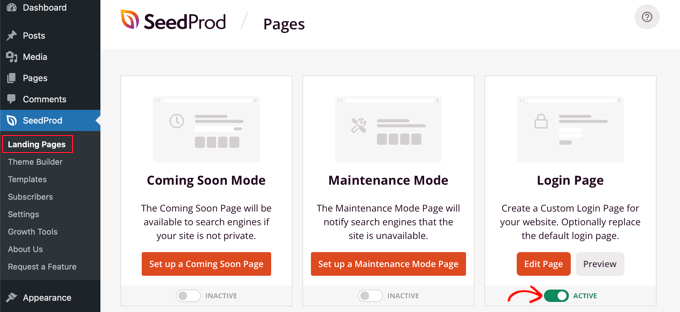
From here, all that’s left is to make your new custom WooCommerce login page show up for users. To do this, go to SeedProd » Landing Pages in your WordPress dashboard.
Simply click the switch under ‘Login Page’ so that it’s green and says ‘Active.’

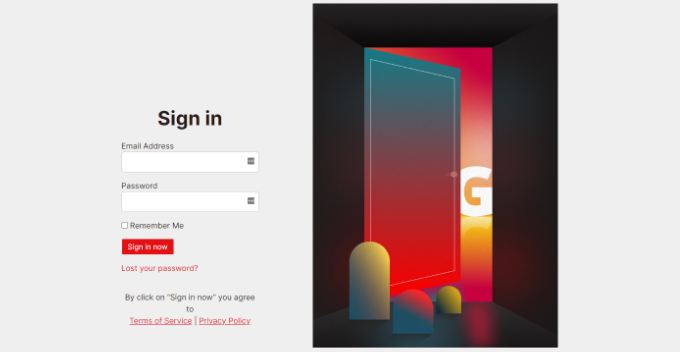
Once that’s toggled on, your new login page will appear on your site!
You can visit your eCommerce store to see it in action.

Customize WooCommerce Customer Login Form Using WPForms
Do you want to create a login form that also matches your website theme and offers more form fields?
The default WordPress login form only allows users to enter their email address or username along with a password. With a custom login form, you can add more fields and let customers sign in with their names or phone number.
The best way to do that is by using WPForms. It’s the best WordPress form builder that’s beginner-friendly to use. Over 5 million websites use WPForms to build smarter forms.
You can easily create a custom WooCommerce login form and display it anywhere on your online store, like the sidebar or product page.
For this tutorial, we’ll use the WPForms Pro plan because it includes the User Registration addon. You can also try the free version of WPForms to get started.
First, you’ll need to install and activate the WPForms plugin. If you need help, then please see our guide on how to install a WordPress plugin.
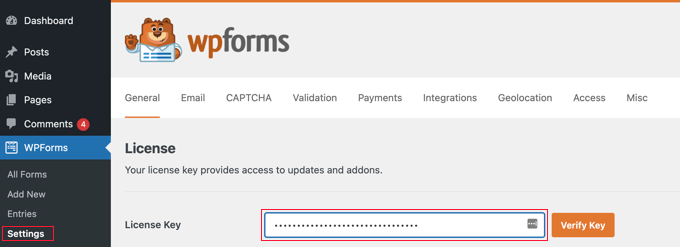
Upon activation, you can go to WPForms » Settings from your WordPress dashboard and enter the license key. You can find the license key in the WPForms account area.

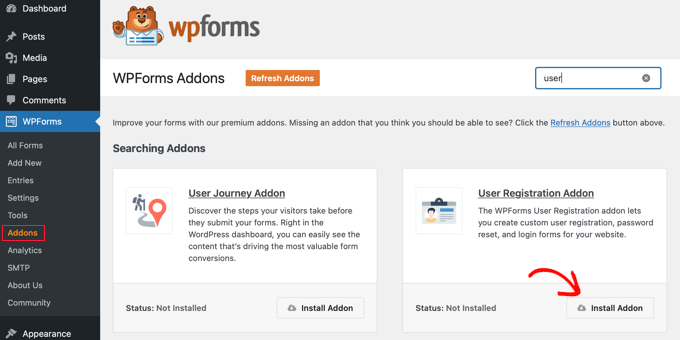
Next, you will need to head over to WPForms » Addons in the WordPress admin panel.
After that, scroll down to the ‘User Registration Addon’ and then click the ‘Install Addon’ button.

Now, you’re ready to create a custom login form for WooCommerce. Simply go to WPForms » Add New to launch the form builder.
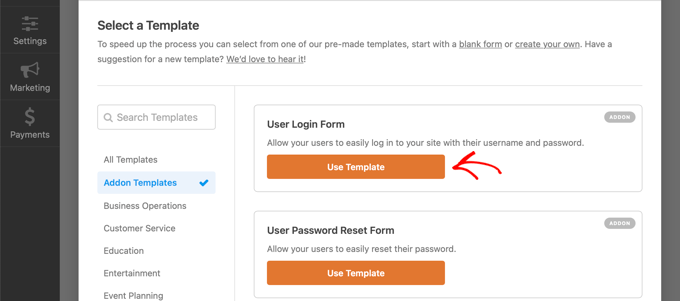
On the next screen, you can enter a name for your form at the top. Then, search for the ‘User Login Form’ template and click the ‘Use Template’ button.

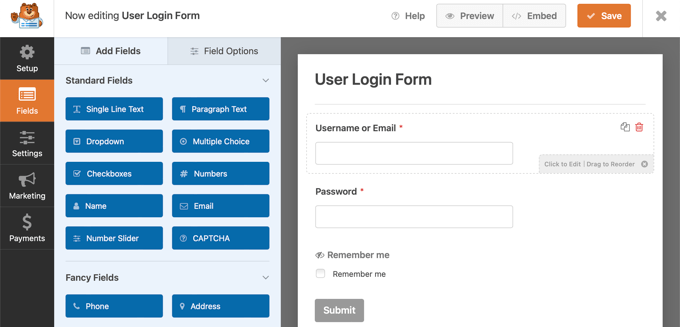
After that, you can customize your user login form template using the drag and drop builder. WPForms makes it very easy to add different fields to the form or rearrange the existing fields on the template.
For example, you can add advanced fields like phone numbers by dragging them from the menu on your left and dropping it onto the template.

You can further customize each form field in the template. Simply click on any field and edit its label, add a description, and make it a required field in the form.
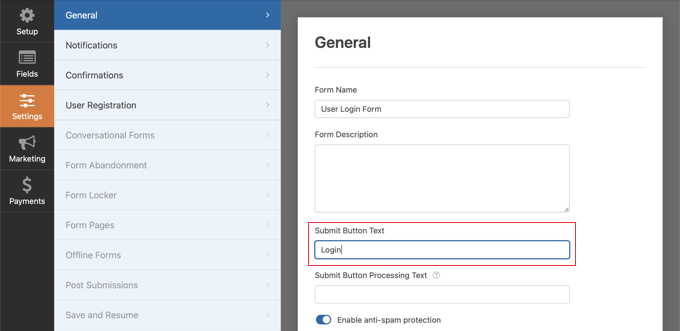
After that, you can head to the ‘Settings’ tab in the form builder. Under the General settings, you can change the ‘Submit Button Text’ to ‘Login.’

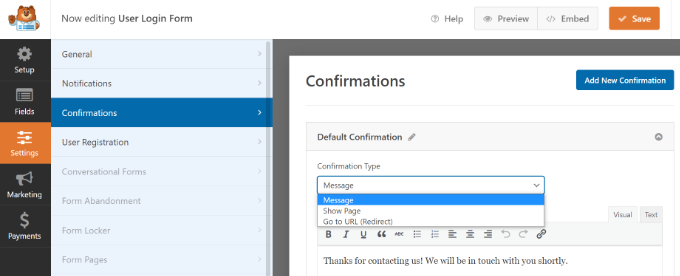
Next, you can go to the ‘Confirmations’ tab to change what will happen when a user successfully logs in.
Simply click the ‘Confirmation Type’ dropdown menu and select an option. You can show customers a message, display a page, or redirect them to a specific URL.
For instance, you can add your WooCommerce login form on a product page and allow customers to quickly sign in to purchase your product.

When you’re done, simply click the ‘Save’ button at the top.
Next, you’ll need to add the WooCommerce customer login form to a page on your site.
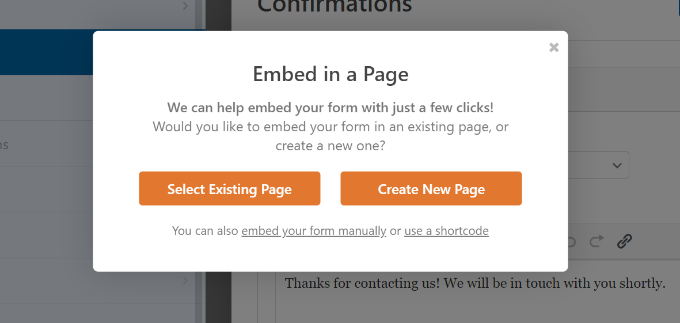
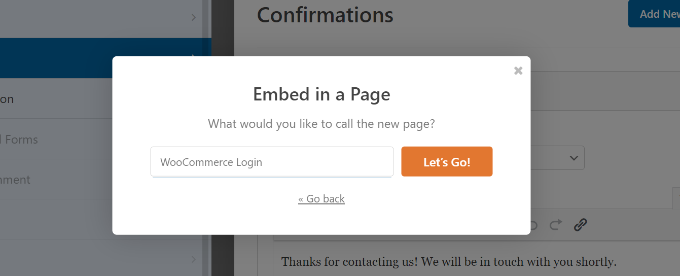
Simply click the ‘Embed’ button at the top of the builder. You can then choose whether you will put the form on an existing page or create a new one for it.

Let’s choose the ‘Create New Page’ option for now.
Next, you’ll need to enter a name for your page and click the ‘Let’s Go!’ button.

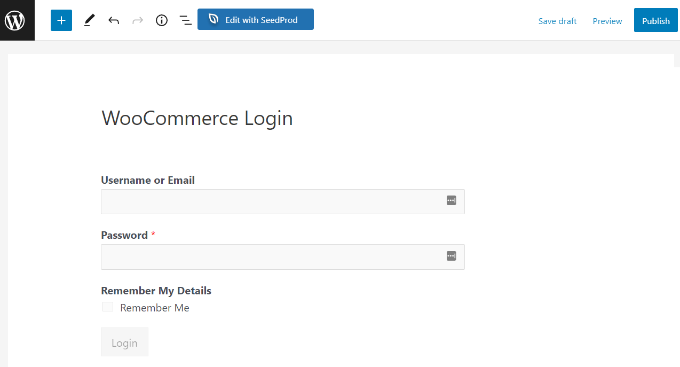
After that, you’ll see the WPForms login form inside the WordPress content area.
Now, you can preview your form, publish the new page, and display the custom WooCommerce login for your customers.

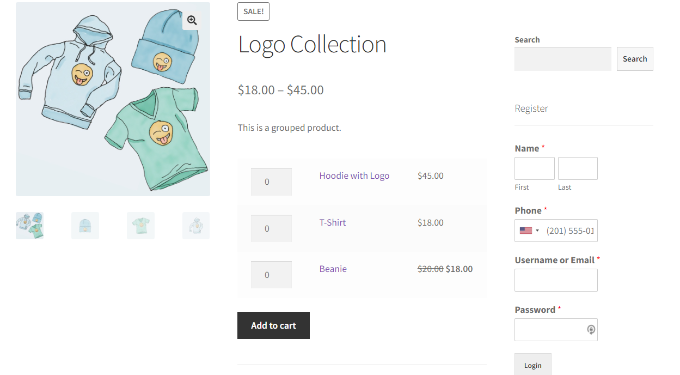
On the other hand, you can also add your WooCommerce login form to your store’s sidebar. This way, your form will appear on every product page and allow customers to sign in quickly.
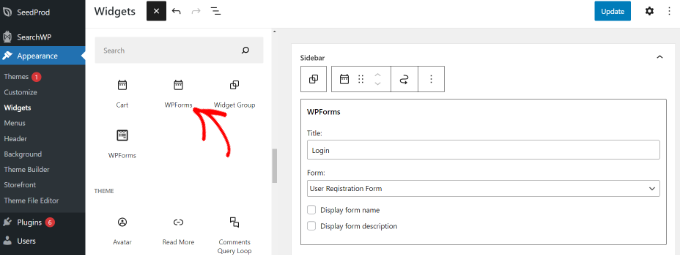
Simply, head to Appearance » Widgets from your WordPress dashboard. Next, click the ‘+’ button and add a WPForms widget block.
After that, you can choose your login form from the dropdown menu and enter a title.

When you’re done, click the ‘Update’ button.
You can now visit your online store to see the login form in the sidebar.

For more ways to create a customized WooCommerce customer login page, you may want to see our guide on how to create a custom WordPress login page.
Plus, you can also see our tutorial on how to add a navigation menu in WordPress so that you can add your WooCommerce login page to your website navigation.
Bonus: Customize WooCommerce Checkout Login Page
WooCommerce allows returning visitors to login during the checkout page. If you’re looking to customize the WooCommerce checkout login page, then the best way to do that is by using a powerful funnel builder plugin like WooFunnels.
WooFunnels lets you customize your WooCommerce checkout page, add multi-step checkout, add one-click upsells, and so much more.
You can select from dozens of pre-made checkout templates that are highly optimized for conversions, and the best part is that you can customize them using any of the popular WordPress page builders.

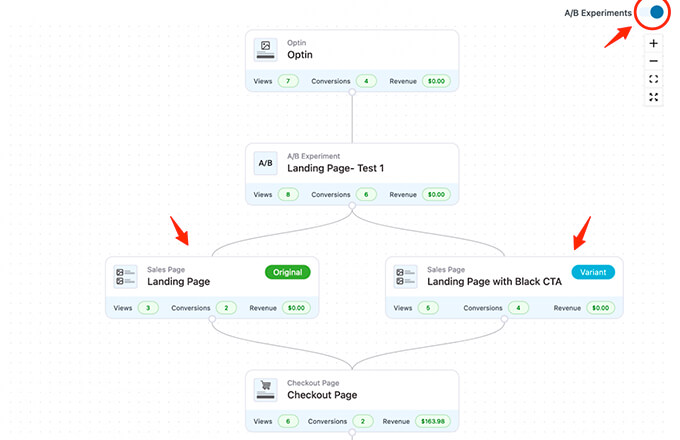
You have the option to A/B test the multiple funnels, sales pages, and upsell offers.
WooFunnels give you detailed analytics on each step of your WooCommerce funnel.

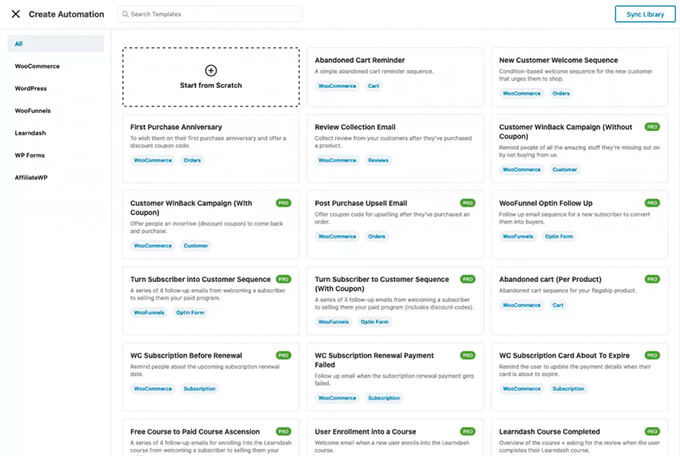
It also comes with a powerful marketing automation addon, Autonami, which lets you customize WooCommerce emails, send drip email notification in WooCommerce for cart abandonment, welcome series, and more.

If you’re serious about growing your WooCommerce store, then this is one of the must have tool that we recommend.




