High tide. Surfers love it. Boat captains love it. Fishermen love it. But if you love WordPress, and we know you do, you’ll love the benefits the OceanWP update High Tide is bringing to you!
We know you fancied the OceanWP Panel Makeover and the Starboard update. But our work is never done and the summer is not over yet 😉
The High Tide OceanWP update release brings you powerful improvements and an exciting new feature. For example, the improved Google Fonts local hosting we introduced to you in the OceanWP Breeze Spring Update release. Battling GDPR regulations can be tedious, and we’ll do our best to help you as much as possible by providing you with the right means.
But the novelty we believe you’ll be interested the most is the Ocean Elementor Sections Library feature, which is tied to the Ocean Core Extensions Bundle and the Ocean Pro Demos plugin.
The OceanWP High Tide Update has been published on August 9th 2022, and in this article we’ll cover the highlights.
Table of Content:
- OceanWP 3.3.4:
- Ocean Extra 2.0.3
- Ocean Pro Demos 1.4.0
OceanWP Update Release 3.3.4
Load Elementor Google Fonts from Site
GDPR should not stop you from using one of your favorite page builders.
As you know, when enabling Elementor to rely on theme typography settings instead of its own, as long as all typography values in Elementor are set to default, you won’t be experiencing any problems with Google fonts but only if you’re using the OceanWP theme option to load Google fonts locally (from site).
The same sentence as above but in plain English:
- Set all desired font families via Customize > Typography in OceanWP;
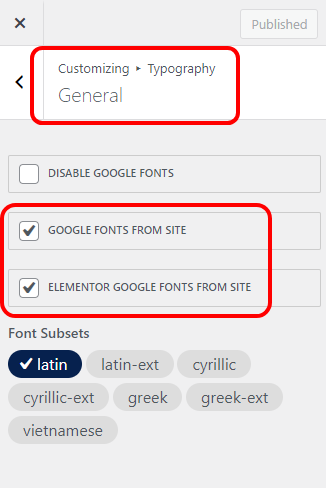
- Enable Google Fonts from Site via Customize > Typography > General;
- Make sure Elementor is set to inherit theme’s typography settings via Elementor > Settings;
- When editing in Elementor, make sure the font family is always set to “Default”;
- No problemo.
But, Elementor’s default settings include running Elementor fonts instead of the theme’s, therefore many users are unfamiliar with this option. In addition to it, any time you’d like to make changes and select a different font family instead of the ones you assigned in the Customizer, you’d encounter a problem – Elementor would load fonts off the Google site.
This has become an issue for everyone who take GDPR seriously, especially since the free version of Elementor (which we use in our website demo templates) does not allow you to use local fonts.
OceanWP to the rescue!
This new OceanWP feature allows you to load Google fonts in Elementor from you site with a single click – no pro features required, no font upload required, no mess, only joy.
All you need to do is make sure to set Elementor to rely on theme font settings, via your WP dashboard, Elementor > Settings, then check the option to Disable Default Fonts (and colors if you wish).
After that, navigate to Customize > Typography > General, and check the option to load Elementor Google fonts from site.
You can also bookmark our help document, which explains how do host Elementor Google fonts locally with OceanWP.
You’ve successfully eliminated all obstacles that stand between you and the perfect design 😉
Important: This feature requires the free Ocean Extra plugin to be installed and active.
Improved Google Fonts Front-End Rendering
Whether you use plugins or child themes to load fonts from site (aka custom font upload), or the new OceanWP feature that allows you to load Google fonts locally with a single click – browsers will not display “custom” fonts that are considered as insecure file types. Instead, your content will be rendered using the browser’s default font, which is usually Arial or Times New Roman.
Why is this happening and what does it mean?
This means that your WordPress website installation is using the http:// URL which is considered as unsafe (see WP Dashboard, Settings > General), or that the SSL certificate is not correctly applied, or is unable to cover everything coming from your site (fonts, images, etc).
Because of this, some OceanWP users were unable to use the OceanWP Google Fonts from Site option aka the chosen font did not render on website’s front-end. But, the OceanWP development team has made sure no one is left behind 😉
If you’re facing issues with the incorrect installation URL or SSL, after the 3.3.4 OceanWP update nothing will stand between you and local Google fonts.
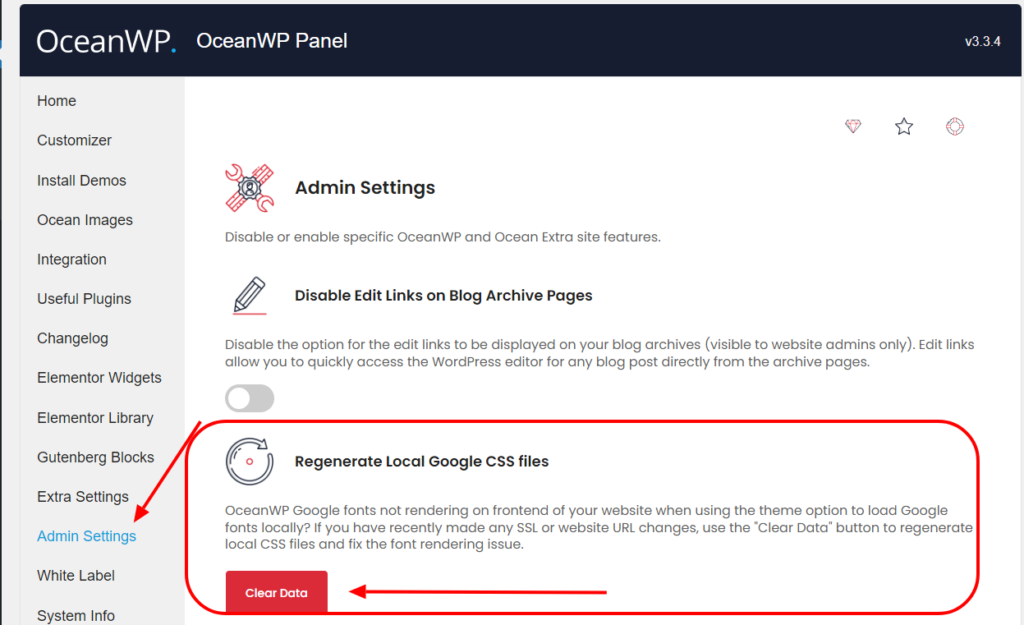
All you need to do, and in case of any problems, is navigate to the OceanWP Panel > Admin Settings, and Regenerate Local Google CSS files by running the Clear Data option.
Important: This feature requires the free Ocean Extra plugin to be installed and active.
OceanWP Panel: Admin Settings Section
The High Tide OceanWP update brings one brand new section to the OceanWP Panel – Admin Settings.
The Admin Settings section contains the most important features visible or available only to website admins. You’ve already seen the feature to Regenerate Local Google CSS files. But allow us to introduce you to two more features at this time.
For more information on the Admin Settings section of the OceanWP Panel, please make sure to visit our document.
Disable Edit Links on Blog Archive Pages
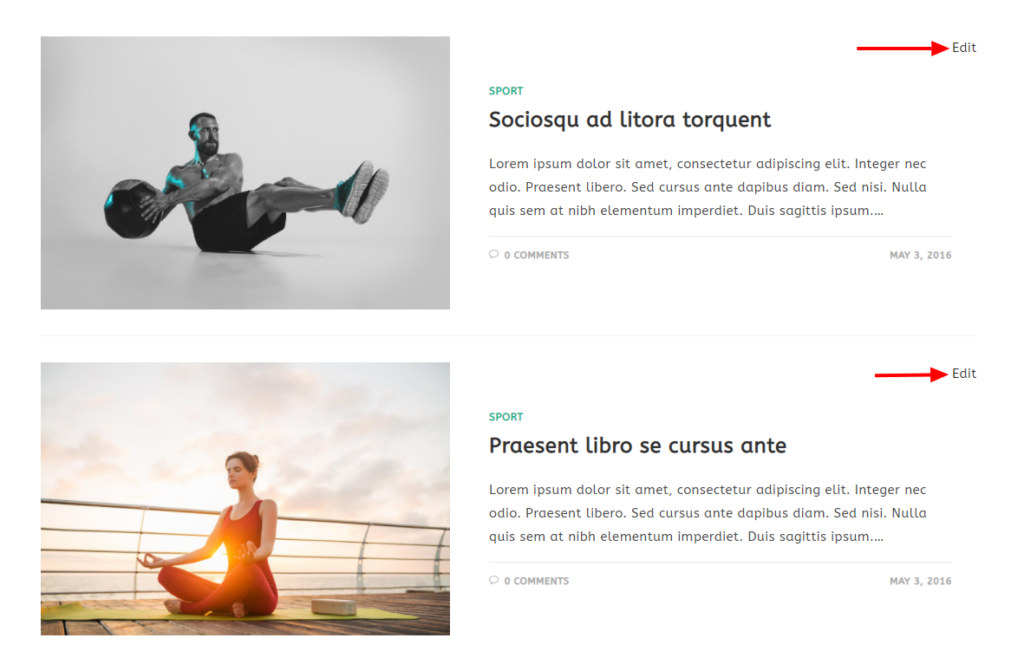
The option to access any post’s WordPress edit page (and save you a couple of clicks) was introduced with the OceanWP Breeze update.
No matter how helpful, some website admins and owners prefer the old-school way. Instead of hiding these options with CSS, you can now disable this feature directly from the Admin Settings OceanWP Panel.
Important: This feature requires the free Ocean Extra plugin to be installed and active.
Disable Ocean News Notifications
What’s this you may ask? Well, it’s our brand new feature that will allow you to stay up to speed with the most relevant OceanWP news, including news about updates, promotions, webinars, courses and more.
In fact, we’d prefer dedicate an independent heading to this feature.
High Tide OceanWP Update and Ocean News Feature
The Ocean News feature will become available to everyone who updates OceanWP to the new 3.3.4 version and Ocean Extra to 2.0.3 version.
WordPress feed is awesome. But, as expected, it’s often overseen.
In spite of regular newsletters and blog posts, most of our users have asked for a way to be up to speed tad differently, because emails are easily missed or forgotten about.
The OceanWP News feature will ensure you’re in the loop with all relevant info from the OceanWP world, which includes blog posts, updates, webinars, promotions, tutorials and more.
Of course, you can count on us to reach you with the most important news only as your privacy and trust matters to us.
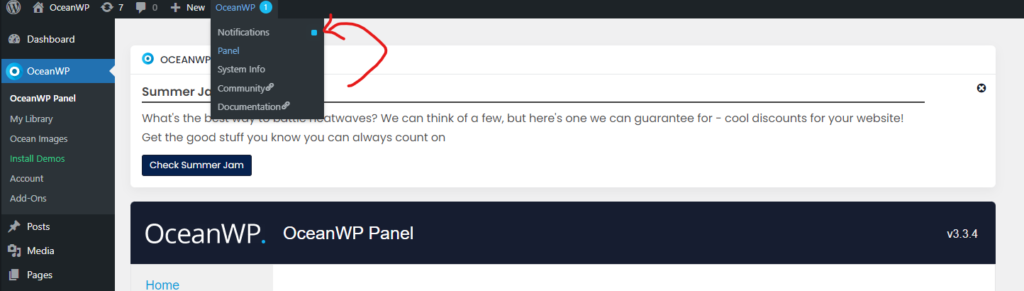
Whenever a new info becomes available, the new OceanWP option in the admin bar will let you know about the number of fresh notifications.
Once you select the Notifications option, you will be greeted with the recent news.
If you dismiss a news (click the “X” button), one and the same news will not appear again for you.
If you prefer to leave all these just in case, you can simply navigate to any other page of your WordPress dashboard or the OceanWP Panel. In this way, all notifications will still be available for you to revisit when using the OceanWP admin bar Notifications option.
And now, let us present to you the gem of the High Tide OceanWP Update release – the Ocean Elementor Sections Library.
Ocean Elementor Sections Library is here!
You love OceanWP full WordPress website demo templates. Especially since we’ve revamped and modernized them, but also made sure to include royalty-free images and icons which you can use on your website following the OceanWP cooperation with Freepik and Flaticon.
If you’re considering on importing one of our full website templates, we highly recommend to choose from the Freepik Images Included category (we will remove the category once we’ve modernized all demos).
But, sometimes the pages that come with templates are not enough or you’d just like to build your own pages from scratch. However, even the greatest professionals need little inspiration or a “push”. And that’s why we’d like to present you with the new Elementor Sections Library.
The Elementor Sections Library is available to all Ocean Core Extensions Bundle license owners. While the Personal plan license owners will have access to the limited amount of section templates, the Business and Agency plan license owners will enjoy FULL ACCESS.
If you’re considering an upgrade, remember we have an awesome up to 50% OFF promo which will be active until August 13th. Now, if getting access to all the latest features at a highly discounted price isn’t tempting, we don’t know what is 😉
Also, did we mention all sections come with royalty-free images and icons? You only need to worry about design, the rest is on us.
How does Ocean Elementor Sections Library work?
To make use of the new Ocean Elementor Sections Library, you need to update:
- OceanWP to its latest 3.3.4 version,
- Ocean Extra to 2.0.3 version, and
- Ocean Pro Demos to 1.4.0 version.
Once done, edit any of your existing pages or simply create a new page.
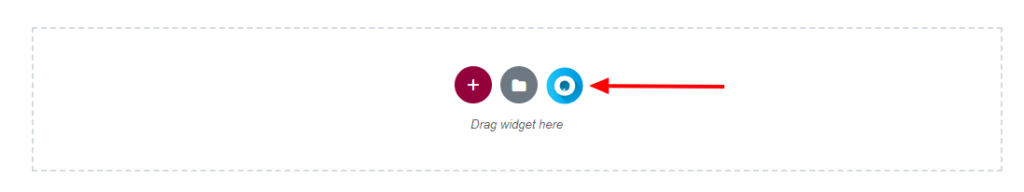
When the Elementor editor loads, you will see a brand new option available.
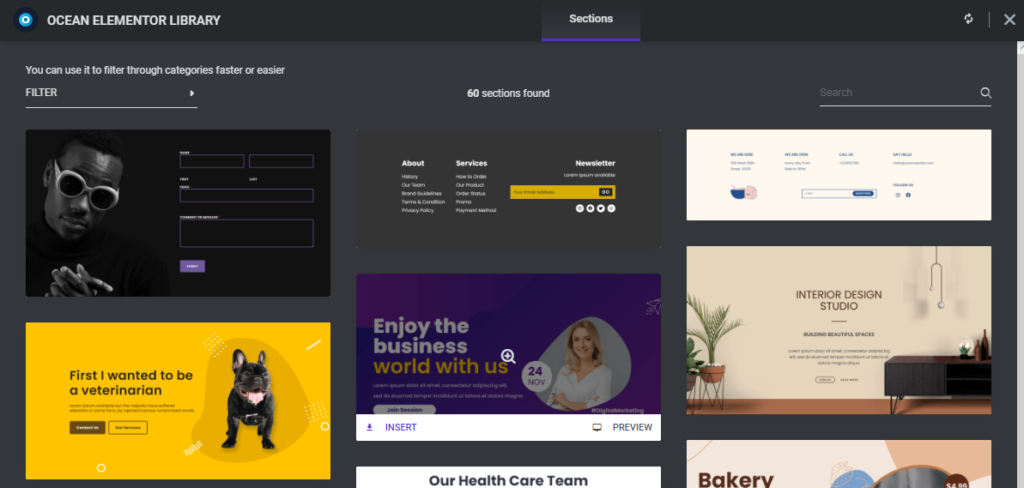
Click on that cute “O” icon and explore the options available.
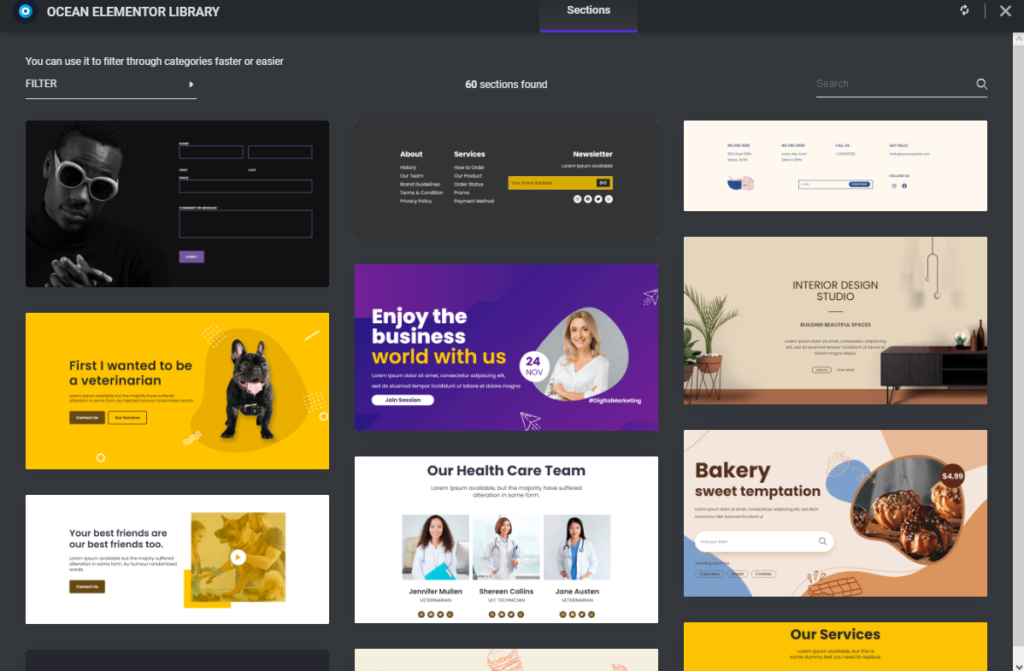
The initial release brings a total of 60 various Elementor sections from different categories, like the Footer, About, Hero and more.
If you hover over the thumbnail of a section, you will have the option to insert, preview or both.
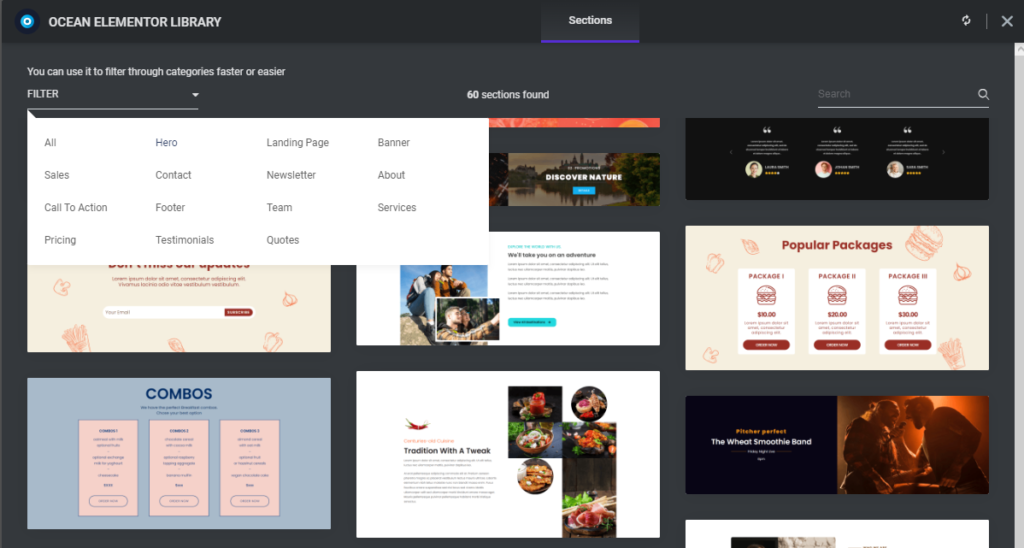
You also have the option to filter through different section categories.
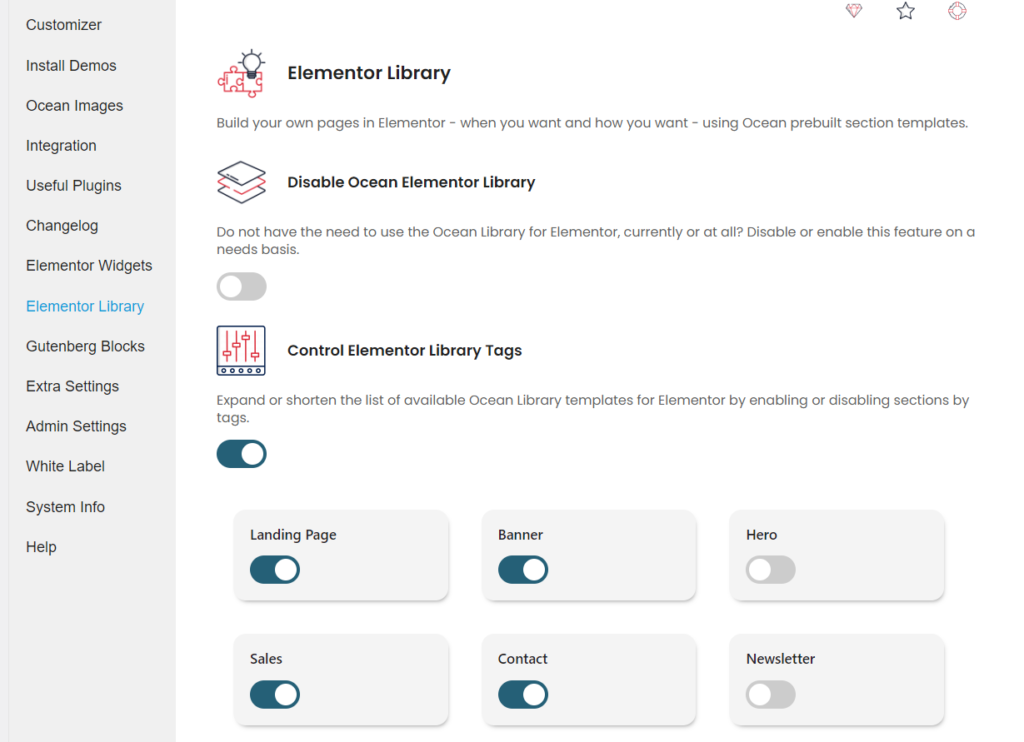
If you need to save time and focus only on specific categories, you can disable the categories you don’t need via your WP Dashboard, OceanWP > OceanWP Panel > Elementor Library.
At the same time, you also have the option to entirely disable the Ocean Elementor Sections Library from loading or you can simply disable Ocean Pro Demos plugin. The choice is yours and we’re happy as long as we have loads of options to share with you.
Remember, the OceanWP knowledge base is always there to have your back, and you can always revisit the Elementor Library help document.
OceanWP Update: How to Prepare Your Website
Although this isn’t a major update, as always, we recommend the same update procedure and precaution measures.
The correct update order is:
- Update OceanWP via Appearance > Themes, then
- Update all Ocean plugins via Plugins > Installed Plugins.
Before you update, make sure you have taken necessary precaution measures.
Test the Update Before Updating Your Live Site
The best practice is to test new changes on localhost, test or staging environments.
If you don’t have the option to test the updates anywhere, do not update immediately. Wait for a couple of days or even a week, until we’ve gathered feedback and made sure it’s safe for you to update.
Remember, even if everything is fine, something can always go wrong during updates. After all, the bad thing about software is – it’s software.
Make sure to backup your websites properly. Do not rely on hosting backups alone, take manual backups as well and store data in a safe place. If you’re using the WordPress Reset plugin (not to be confused with WordPress Database Reset), you can also create website snapshots.
Important: remember to purge cache thoroughly after the update, multiple times if necessary. The same goes for the CDN (cloud) cache.
Updating a Live Website
Website update preparation To-Do list:
- Before updating the theme, create a backup of your website.
- Place your website in the Maintenance mode.
- Update OceanWP theme to its latest version via Appearance > Themes.
- Update all Ocean plugins to their latest versions via Plugins > Installed Plugins.
- Clear browser, website or CDN (cloud) cache.
- Inspect your website.
- If everything is in order, deactivate the Maintenance mode.
- Enjoy all new OceanWP updates and features!
In case you need to roll back, you can download older versions of the OceanWP theme, as well as the older versions of the Ocean Extra plugin.
New to OceanWP? Download the latest version directly from WordPress entirely for free.
What’s Next for OceanWP?
Our features kitchen is open 24/7.
We’re working on a brand new plugin (hush, hush, it’s still a secret), website improvements, a completely awesome September event we’ll announce soon, brand new sections, revamped demos, and not to forget all those fine details that mean a lot, especially when it comes to accessibility.
We really want to know your opinion and we’ll here to listen to all your ideas and suggestions. Think there’s a feature, document, demo or a video OceanWP users would really need? Let us know about it by filling out the OceanWP feature request form.
And remember, if you’re an Agency Bundle license owner, you can also influence our plans and collaborate with us more closely.
LOS; INR. (Long or Short, I Never Read):
We are releasing updates.
Take website backups, including manual backup, before updating OceanWP and Ocean plugins.
The best practice is to test all updates on test, localhost or staging environments. If you don’t have the opportunity to test the updates, do not update immediately. Wait with the updates a couple of days until we’ve gathered feedback.
In case of any problems or issues, inform us about possible bugs or submit tickets.
Now, let’s talk about features you’d like to see in OceanWP 🙂