Do you want to add a slide out contact form in WordPress?
If your business depends on getting new leads from your website’s contact form, then one of the best ways to grow your lead source is to make your contact form more noticeable.
In this article, we will show you how to add a slide out contact form in WordPress without annoying your users.
Why Add a Slide Out Contact Form in WordPress?
Many small business owners start their website hoping that it will help grow their business.
That’s why you add a contact form page so that users can get in touch with you.
However, the problem is that most users who have questions will leave your website without reaching out to you or even visiting your contact page.
That’s why you might notice that many popular websites add contact form popups, slide in contact forms, or call-to-action buttons that open contact forms.
These animated and interactive options draw attention to the contact form and allow users to quickly fill it without visiting another page. These forms significantly boost your conversions.
With that being said, let’s take a look at how to create a slide out contact form in WordPress.
Adding a Slide Out Contact Form in WordPress
For this tutorial, you will need WPForms. It is the best WordPress contact form plugin on the market because it is both easy and powerful.
You can use the free version of the WPForms contact form plugin if you don’t need all the premium features.
You will also need OptinMonster. It is the most powerful conversion optimization software. It helps you convert abandoning website visitors into customers. For this tutorial, we will use the OptinMonster free version.
Step 1: Creating a Contact Form in WordPress
First, you need to install and activate the WPForms plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you need to visit the WPForms » Add New page to create your contact form. This will launch the WPForms builder interface.
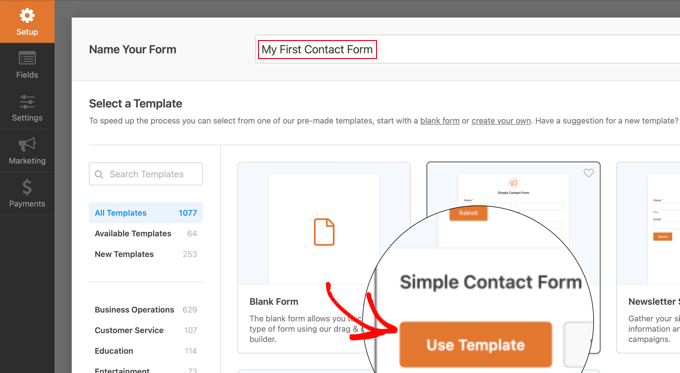
Enter a name for your contact form at the top of the page. After that, you need to hover your mouse over the ‘Simple Contact Form’ template and click the ‘Use Template’ button.

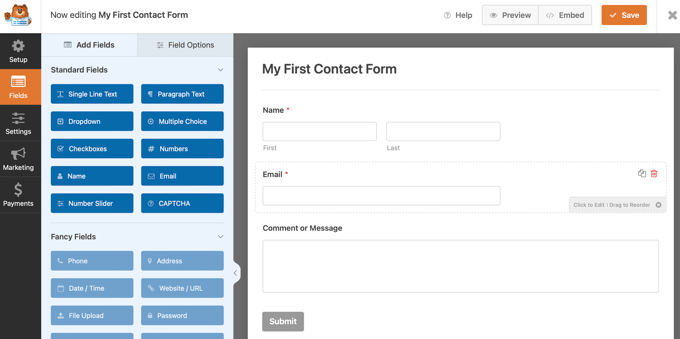
WPForms will create a new form based on the Simple Contact Form template.
You will see the form preview in the right pane. You can click on any field to edit it or add new fields from the left column.

For more details, you can see our guide on how to create a WordPress contact form.
Once you have finished editing the form, just click on the ‘Save’ button to store your changes.
Next, you need to click on the ‘Embed’ button at the top to get your form’s embed code.
This will bring up a popup showing several ways to embed your form. Simply click the ‘use a shortcode’ link and then copy the shortcode. You will need it in the next step.

Step 2: Creating a Slide Out Optin in OptinMonster
Now, we will create a slide out campaign that will display the contact form you created in the first step.
You need to install and activate the free OptinMonster plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
This plugin acts as a connector between your website and your OptinMonster account.
Upon activation, the OptinMonster setup wizard will start automatically. This will let you create a new account or connect an existing account.
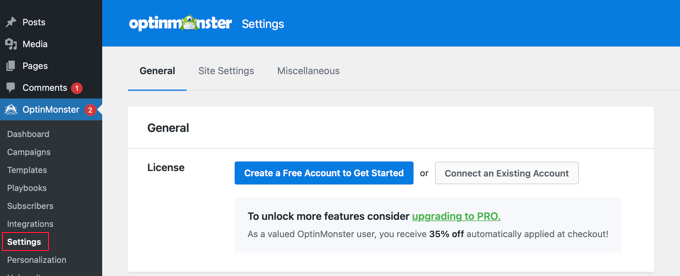
Alternatively, you can go to the OptinMonster » Settings page, where you can create or connect an account.

After you create or connect your OptinMonster account, you can make a new optin.
Simply navigate to the OptinMonster » Campaigns page and click the ‘Add New’ button. If you don’t have any campaigns yet, then you can also click the ‘Create Your First Campaign’ button.

OptinMonster offers different types of dynamic campaigns.
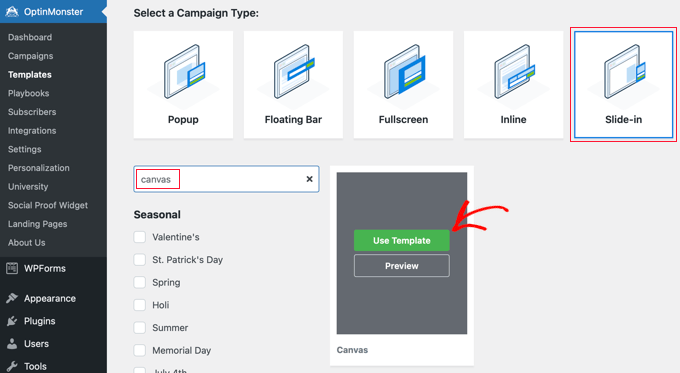
For this tutorial, we will be using the ‘Slide-in’ campaign. Go ahead and click to select ‘Slide-in’ as your campaign type.

Next, you need to select the template. OptinMonster offers several ready-made templates.
For this tutorial, you need to choose ‘Canvas’. You can find this easily using the search feature and then click the ‘Use Template’ button that appears when you hover your mouse over it.
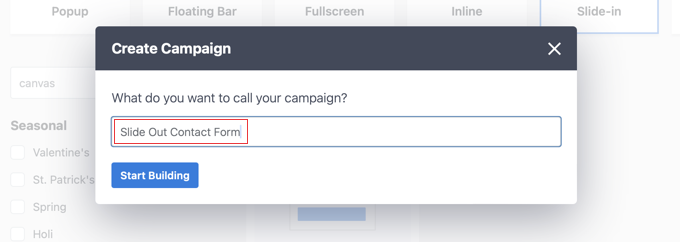
As soon as you select the template, you’ll be asked to provide a name for your campaign. This will help you easily locate the campaign in your OptinMonster dashboard.

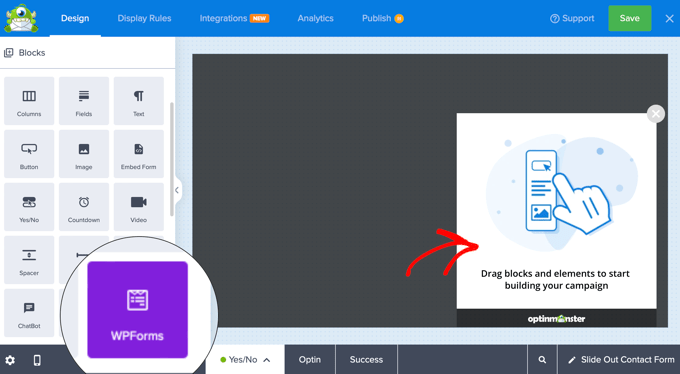
Next, click the ‘Start Building’ button. Now, OptinMonster will load its campaign builder interface. You’ll see a live preview of your campaign on the right.
You will see the different blocks in the menu on your left. You must find the WPForms block and drag and drop it on your template.

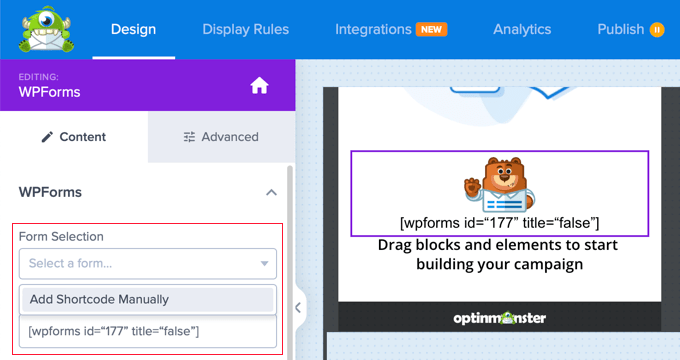
Now, the WPForms block will appear on the template, and you will see its settings on the left.
You’ll need to click the ‘Form Selection’ dropdown menu from the block settings in the left menu and select the ‘Add Shortcode Manually’ option.
This will allow you to paste your WPForms contact form shortcode in the block. You copied it earlier in the tutorial.

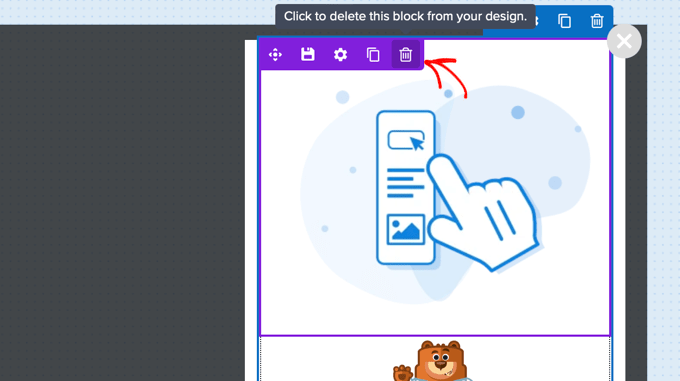
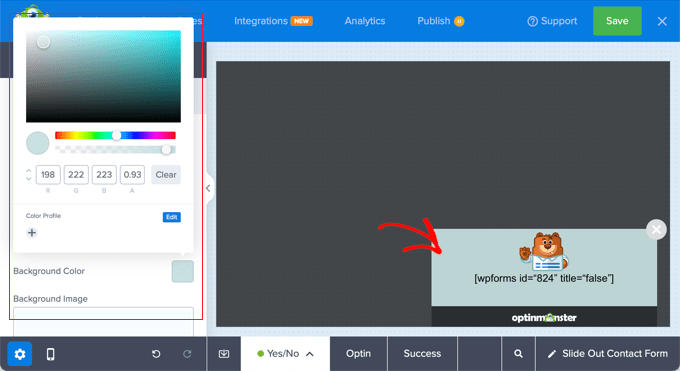
Now, you can delete or customize the other blocks on the form.
For example, you can change the image by clicking on it and using the settings on the left. Or you can delete it simply by hovering your mouse over the block and clicking the Trash icon.

For this tutorial, we will delete the other blocks from the optin, leaving only the WPForms block.
If you like, you can also click on the background and choose a color, gradient, or image for the option from the settings panel on the left.

Next, you need to click the ‘Display Rules’ tab at the top of the page to configure when and how the optin will be displayed.
You should be looking at the ‘Conditions’ tab at the bottom of the screen. Here, the default settings will display the optin on any page after 5 seconds. This should work for most websites.

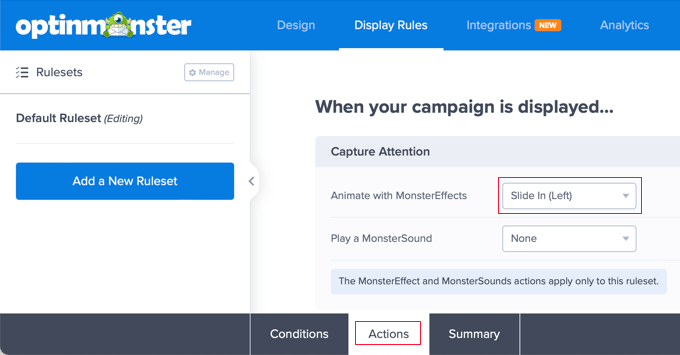
Next, you should click the ‘Actions’ tab at the bottom of the page.
By default, there is no animation or sound when the optin is displayed. If you like, you can select an option from the ‘Animate with MonsterEffects’ dropdown, such as ‘Slide In (Left)’.

When you are finished configuring the Display Rules, you need to click the ‘Save’ button at the top to store your settings and then click on the ‘Publish’ button.
On the next screen, you need to change the Publish Status to ‘Publish’. This will make the optin available on your WordPress blog or website.

Step 3: Showing Slide Out Contact Form in WordPress
Now that you have created both the contact form and slide out campaign, you are ready to display it on your website.
You can close the Publish Status page by clicking the ‘X’ icon in the top right. You should now see a page that lets you configure the ‘WordPress Output Settings’ and ‘Visibility & Status’ of the optin.
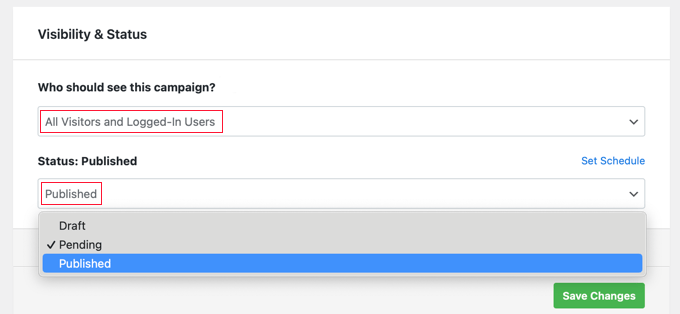
When you scroll down the ‘Visibility & Status’ section, you will normally want ‘All Visitors and Logged-In Users’ to see the campaign. However, there are options for ‘Visitors Only’ and ‘Logged-In Users Only‘.

Next, you need to select ‘Published’ from the Status dropdown menu. Once you have done that, you should click the ‘Save Changes’ button to store your settings.
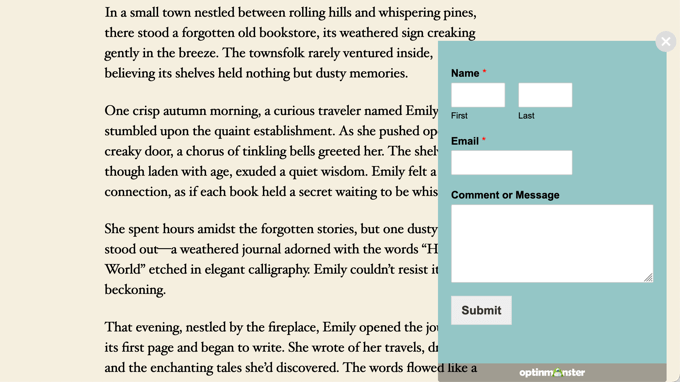
You can now visit your website to see the slide out contact form in action.

Expert Guides for Using WordPress Forms
Now that you know how to create a slide out contact form, you might like to see some of our other guides on WordPress forms:
- How to Create a Contact Form with Multiple Recipients
- How to Create GDPR-Compliant Forms in WordPress
- How to Block Contact Form Spam in WordPress
- How to Easily Add reCAPTCHA to WordPress Comment Form
- Best Practices for Contact Form Page Design (with Examples)
- How to Use Contact Form to Grow Your Email List in WordPress
- How to Add a Contact Form Popup in WordPress
- How to Embed a Google Map in Contact Forms (With Map Pin)




