Throughout history, mariners have used the Northern Star aka Polaris as a reliable beacon that would guide them home. If you believe in Santa Clause, then you know this jolly ol’ fellow in red still uses it for navigation to ensure he’s on the right path 😉
As for OceanWP, we’ve chosen to name this update release Northern Star not only because of the Holidays or because the Polaris itself leaves you speechless – but because it also represents guidance, hope and inspiration. And we all hope the year 2023 will be fulfilling and inspirational for all of you.
Thinking about 2022, we had an amazing year in which we introduced a lot of features and improvements that helped you build better websites faster.
For example: Options to host Google fonts locally and make your website GDPR friendly, which was released with the OceanWP Breeze Update; A new and better OceanWP Panel for improved user experience with lots of new features, released with the OceanWP Starboard Update, or the welcoming of OceanWP Elementor Sections Library, released with the OceanWP High Tide Update.
But, as already mentioned in the OceanWP 2022 in review article, our work is never done and there’s always lots to do!
That being said, and without further ado, let’s welcome the first OceanWP update release of the year – OceanWP Northern Star Update.
Table of Content:
OceanWP 3.4.0 Update Release
Scroll Effect Feature Changes
As of OceanWP 3.4.0, you will be able to disable the Scroll Effect script which is included in the OceanWP theme.
The Scroll Effect script is used for smooth scrolling with various options. For example, anchor links and basically any “animation” present within the theme which involves the automated scrolling effect.
Some of you prefer using third-party plugins for the smooth scroll effect, and those scripts did not play along with the inbuilt OceanWP scroll feature. If you’re still a fan of third-party plugins or don’t use any of the features that require smooth automated scrolling on your website, from now on you can disable the Scroll Effect script.
After the update, navigate to Customize > General Options > Performance, and you’ll see a new option called Scroll Effect. Disable or enable the script per need. By default, the Scroll Effect script is enabled.
If you love the inbuilt OceanWP scroll effect, you can now tweak it a little bit thanks to a new option.
We’d also like to use this opportunity and give a special shoutout to Herbert Grun for his invaluable feedback on the existing scroll feature and potential challenges, which eventually lead to adding these improvements.
Scroll Effect Custom Offset
New changes also allow users to add custom offset for the smooth scroll OceanWP feature.
What does this mean?
Well, if you’re using anchor links on your website and you want to add a bit more space before the area that is linked, you can now add custom offset value in the respective Scroll Effect – Custom Offset area in the Customizer.
Improved User Experience – Tweaks to the SEO Settings Section
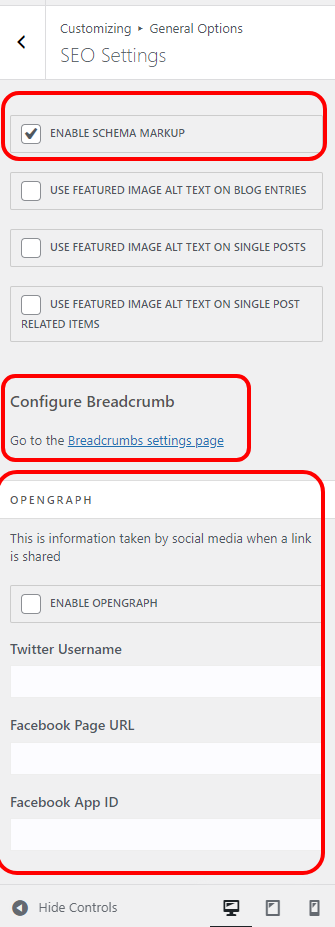
For an improved user experience, we’ve made some changes to the SEO Settings section in the Customizer > General Options.
All existing features related to SEO are now grouped in this section:
- Option to enable or disable the inbuilt OceanWP Schema Markup,
- Opeangraph settings,
- and a link to the Breadcrumbs configuration option respectively.

At this moment, no additional SEO features have been added to the OceanWP theme.
Ocean Extra 2.1.0
Adobe Fonts (TypeKit) Integration for Free
As of OceanWP 3.4.0 and Ocean Extra 2.1.0, you will be able to add and use your favorite Adobe Fonts with your OceanWP projects – for free!
Most importantly, with OceanWP you will also be able to use Adobe Fonts with Elementor as well without any additional plugins or upgrades.
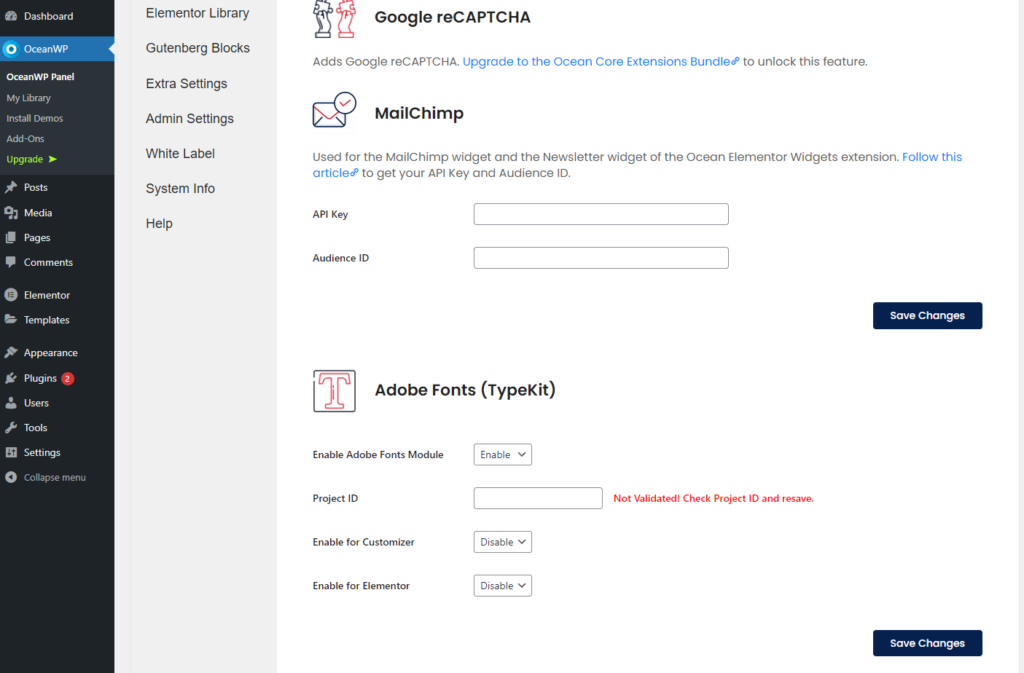
Once you update OceanWP and Ocean Extra to their latest versions, if you wish to use the Adobe Fonts (TypeKit) integration, navigate to OceanWP Panel > Integrations, and scroll down to the Adobe Fonts (TypeKit) section.

Check out our full support document to learn how to add fonts to your Adobe Project and integrate that project with your OceanWP theme.
A lot of you have requested the Adobe Fonts feature, but we’ll mention those few whose arguments for adding Adobe Fonts support were the most persuasive ones – thank you Janine Lazarova, Sharon Schanzer, Mark Dickman and Rob Daly! We hope the wait was worthwhile 🙂
Performance Improvement – Disable Widgets Stylesheet
The Northern Star update also brings more control over the scripts you want to use on your website.
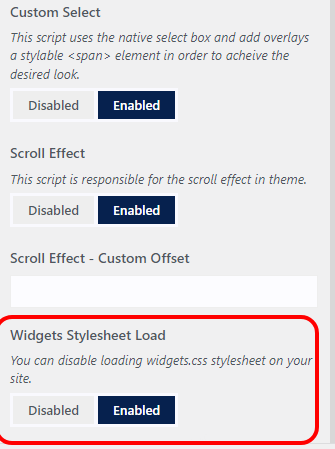
After the update, navigate to Customize > General Options > Performance, and you will find a new option to disable Widgets Stylesheet Load.
When disabled, your website will no longer load the widgets.css stylesheet included in the Ocean Extra plugin.

And now the question that emerges is – when should you use this option and disable the widgets.css stylesheet from loading?
It’s quite simple, so no stress!
If you’re not using any of the Ocean Extra WordPress widgets on your website (for example, About Me, Custom Links, Business Hours, etc), or actually don’t use any WordPress widgets at all on your site (Appearance > Widgets), you can disable this script from loading.
For convenience, all Ocean Extra WordPress widget names start with a double arrow. Examples:
- >> Business Hours,
- >> About Me,
- >> Latest Posts, etc.
To double-check whether or not you’re using any of the Ocean Extra widgets, navigate to your WP dashboard, Appearance > Widgets, and just check the names of widgets / blocks added in their respective areas.
It’s important to emphasize that the new option will only disable the widgets.css stylesheet included in the Ocean Extra plugin – nothing more. Meaning, additional scripts included within WordPress or third-party plugins may still load on your website.
The widgets.css styleesheet is enabled to load on your websites by default.
More Performance! Preload Locally-Hosted Google Fonts
As mentioned in the beginning of this article, the option to make your website GDPR friendly and host Google fonts locally with a single click from the Customizer has been introduced with the OceanWP Breeze Update Release.
The initial feature included support for the OceanWP theme, all Ocean plugins, plugins that inherit theme fonts and Elementor.
With time, we’ve also included the option to choose the font format for the locally-hosted Google fonts which allows you to choose between ttf, woff and woff2 font formats.
Our latest addition includes the option to also preload your locally-hosted Google fonts without any additional plugins.
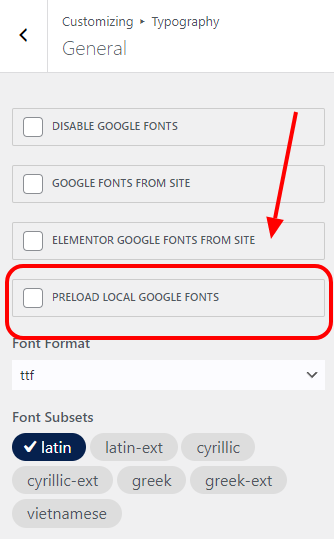
After the update, all you need to do is navigate to Customize > Typography > General, and check the option to Preload Local Google Fonts.

This new feature is disabled by default.
We’d also like to use this opportunity and give a special shoutout to Stefan Kontrus for his invaluable feedback on the local Google fonts feature, which eventually lead to more improvements, including the font format and preload options.
And More Performance! The New Preloader Option
Website preloader is also a new option that comes with the latest OceanWP Northern Star update release.
The Preloader cannot speed up your website (no preloader can do this), but here’s how you can benefit from using the new Preloader feature:
- website branding – you’re allowed to fully customize the new preloader option.
- more professional look and feel.
- reduce bounce rate because the preloader indicates to your site visitors that the content is loading in the backend.
When enabled, the Preloader animation will automatically disappear from your site once the entire content and all your site scripts have been loaded in full. The new Preloader feature is extremely useful for heavy websites with lots of content (videos, heavy images etc) or websites running on slower hosting.

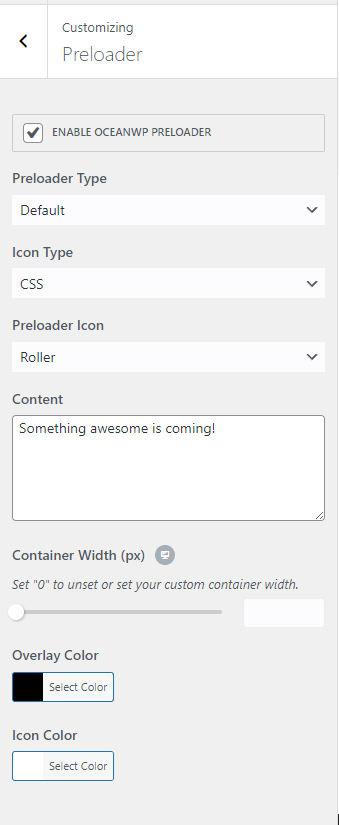
To make use of the new Preloader option, navigate to Customize > General Options > Preloader, and fire away.
You can choose between multiple default styles (animations), add an image, your logo, add custom text or even create a custom template from scratch.
Check out support documentation and learn more about OceanWP Preloader feature and its settings.
OceanWP Update: How to Prepare Your Website
The OceanWP Northern Star update release is not major but, as always, we recommend the same update procedure and precaution measures.
Why are precaution measures necessary? Well, there a few things you have to consider:
- developers do not control the auto-update sequence order. Even though we always release the theme update first and then plugins, it depends on WordPress when those latest updates will become available.
- your auto-updates, just as regular updates, may be interrupted due to temporary server issue or interrupted connection between your website and WordPress dot org, which leaves you with an incomplete installation.
- auto-updates deny you the opportunity to test compatibility of new releases with your environment (PHP, WordPress), including all other plugins.
That being said, if you’re serious about your website – disable auto-updates no matter what setup you’re running.
The correct update order is:
- Update OceanWP via Appearance > Themes, then
- Update all Ocean plugins via Plugins > Installed Plugins, by making sure you update Ocean Extra first.
Before you update, make sure you have taken necessary precaution measures.
Test the Update Before Updating Your Live Site
The best practice is to test new changes on localhost, test or staging environments.
If you don’t have the option to test the updates anywhere, do not update immediately. Wait for a couple of days or even a week, until we’ve gathered feedback and made sure it’s safe for you to update.
Remember, even if everything is fine, something can always go wrong during updates – like your website losing connection to WordPress and interrupting the update process. After all, the bad thing about software is – it’s software.
Make sure to backup your websites properly. Do not rely on hosting backups alone. Instead, take manual backups as well and store data in a safe place. If you’re using the WordPress Reset plugin (not to be confused with WordPress Database Reset), you can also create website snapshots.
Important: remember to purge cache thoroughly after the update, multiple times if necessary. The same goes for the CDN (cloud) cache.
Updating a Live Website
Website update preparation To-Do list:
- Before updating the theme, create a backup of your website.
- Place your website in the Maintenance mode.
- Update OceanWP theme to its latest version via Appearance > Themes.
- Update all Ocean plugins to their latest versions via Plugins > Installed Plugins.
- Clear browser, website or CDN (cloud) cache.
- Inspect your website.
- If everything is in order, deactivate the Maintenance mode.
- Enjoy all new OceanWP updates and features!
In case you need to roll back, you can download older versions of the OceanWP theme, as well as the older versions of the Ocean Extra plugin.
New to OceanWP? Download the latest version directly from WordPress entirely for free.
What’s Next for OceanWP?
Holidays are now over and besides the OceanWP Northern Star update release, you can also expect a brand new premium plugin we announced in August 2022. More details about it in a separate article 🙂
Not only that – but in the meantime, we also started working on an additional premium plugin and honestly we can’t wait to show you all the things we did 🙂
Besides the premium plugins, we plan to add more GDPR friendly options, work further on accessibility and user experience improvements, improve existing features, redesign the oceanwp website, design new section and templates for you and more.
If you haven’t noticed with all the shoutouts in this article, we’re here to listen to all your ideas and suggestions. Think there’s a feature, document, demo or a video OceanWP users would really need? Let us know about it by filling out the OceanWP feature request form.
And remember, if you’re an Agency Bundle license owner, you can also influence our plans and collaborate with us more closely.
LOS; INR. (Long or Short, I Never Read):
We are releasing updates.
Take website backups, including manual backup, before updating OceanWP and Ocean plugins (or any other theme / plugin combination).
The best practice is to test all updates on test, localhost or staging environments. If you don’t have the opportunity to test the updates, do not update immediately. Wait with the updates a couple of days until we’ve gathered feedback.
In case of any problems or issues, inform us about possible bugs or submit tickets.
Now, let’s talk about features you’d like to see in OceanWP 🙂




